В этом модуле вы узнаете, из каких компонентов состоит UX и какие показатели позволяют измерить его качество, как его улучшить и по какому алгоритму действовать, собирая прототип.
Работая над прототипом, обязательно помните:
1. Надо максимально быстро прототипировать свой текущий опыт, а не финальное решение.
2. Надо начинать сразу делать прототип, а не планировать его создание.
Посмотрите небольшое видео Стаса Пятикопа о том, как создавать прототипы сложных продуктов и технологий (9 минут).
Прототип связан с пользовательским опытом (далее — UX), поэтому важно обсудить, из чего состоит UX состоит и как его измерять.
Из чего состоит UX?
По мнению Питера Молвиля, UX строится на 7 факторах — и все они помогают понять, как менять и оценивать пользовательский опыт. Центральный фактор — это ценность (valuable), остальные шесть дополняют его:
- Полезность (useful). Продукт должен быть полезным, удовлетворять потребность. Если продукт не полезный или не удовлетворяет желания и потребности пользователей, то у него нет реальной цели.
- Удобство для использования (usable). Продукт должен быть простым и удобным в использовании, основанным на известных и понятных сценариях, чтобы кривая обучения пользователя была как можно более короткой и безболезненной.
- Легкость нахождения (findable). Информация в продукте должна быть доступной для поиска и удобной для навигации.
- Доверие (credible). Компания и ее продукты или услуги должны вызывать доверие.
- Желаемость (desirable). Продукт должен быть визуально привлекательным и простым для восприятия. Дизайн должен быть минималистичным и точным.
- Доступность (accessible) Продукт должен быть разработан таким образом, чтобы даже пользователи с ограниченными возможностями могли иметь такой же пользовательский опыт, как и другие.
Важность факторов отличается у разных продуктов, но все равно каждый из них так или иначе участвует в формировании пользовательского опыта. Например, многие считают доступность не особо значимым фактором. Но вот простой факт: около 20% людей имеют разные формы инвалидности (disability) — и это только в США, в других странах их может быть больше. А ведь это минимум пятая часть рынка.
Посмотрите небольшое видео Стаса Пятикопа с разбором типичных ошибок проектирования прототипов (11 минут).
Как измерять UX?
Важно понять по какому из семи факторов мы хотим оценить пользовательский опыт — от этого зависит выбор метрик и инструментов оценки. Посмотрите фрагмент лекции Стаса Пятикопа о подходах к тестированию прототипов (12 минут).
Метрики
Существуют универсальные метрики оценки, которые подходят почти ко всем факторам:
- конверсия в выполнение конкретного задания;
- время выполнения конкретного задания;
- конверсия в покупку.
При оценке формируйте правильную выборку пользователей: например, в одном случае важно смотреть на first-time-пользователей, а в другом они могут «размыть» данные, потому что еще не настолько вовлечены в продукт.
Инструменты
Основной инструмент оценки пользовательского опыта — UX Research. В нем есть количественные и качественные методы. В двух словах, количественные методы помогут ответить на вопрос «насколько всё плохо?», а качественные — «почему всё так плохо?».
Список самых важных инструментов для UX-исследований по мнению Стаса Пятикопа:
Интервью. Делится на два типа — модерируемое и немодерируемое.
- Модерируемое — когда вы можете общаться с пользователем в реальном времени (неважно, офлайн или онлайн) и задавать дополнительные вопросы.
- Немодерируемое — когда вы даете конкретные задания, а пользователь выполняет их самостоятельно. После этого вы просматриваете или прослушиваете записи выполнения заданий и комментарии, которые дает пользователь на каждом шаге. Мы чаще всего используем для немодерируемых интервью платформу User Testing.
Опрос. Вы отправляете пользователям анкету, собираете ответы и анализируете их. Я использую Typeform — там удобные шаблоны, в том числе для overall-оценки продукта.
Сплит-тестирование. Этот инструмент я использую чаще всего. Разным группам пользователей предоставляют разные версии продукта с разными пользовательскими сценариями и смотрят, как меняются метрики.
Предлагаем посмотреть фрагмент лекции Стаса Пятикопа об очных и немодерируемых UX-тестах (10 минут).
Что еще может пригодиться?
Чтобы проектировать или менять пользовательский опыт осознанно, а не по ощущениям, надо структурировать знания всей команды о нем. Для этого советую хотя бы на этапах ключевых изменений использовать Story Mapping и User Flows. Это позволит понять иерархию ценности, которую вы хотите донести до пользователя, и разобраться, когда и какая именно часть этой ценности будет ему полезна.
Как улучшать UX?
- Определите основную цель продукта (или конкретной фичи) — для чего вы планируете его создать.
- Проведите мозговой штурм с командой, детализируйте свои представления о проблеме и пользователе — какие есть решения, какие ограничения, какая специфика и контекст использования решения. Вообще, можно выбрать один из методов дизайн-мышления для работы с командой или клиентами. Вдохновиться можно в книге «Придумай. Сделай. Сломай. Повтори».
- Создайте первые lo-fi прототипы (как я писал выше, в некоторых случаях придется начать с более точных прототипов уже на этом этапе). Для большинства продуктов подойдут наброски на бумаге (для mobile можно использовать Pop).
- Получите обратную связь — обсудите результат с командой, менеджерами, power-пользователями, любыми заинтересованными лицами и т.д.
- Повторяйте 3 и 4 шаги до тех пор, пока не остановитесь на небольшом количестве похожих на правду решений.
- Формализуйте полученные решения в Medium Fidelity-прототипы. На этом этапе важно понять, что именно будет уметь делать ваш продукт (или часть продукта) и каким образом с ним можно будет взаимодействовать. Тут вам помогут Lucidchart, MockFlow и NinjaMock. Кстати, Marvel позволяет очень просто и быстро оживить наброски — просто загрузите эскизы и настройте переходы. Так будет намного проще понять, как все это работает на самом деле, а также заранее найти проблемы и нюансы, которые вы упустили во время проектирования.
- В некоторых случаях можно пропустить шестой пункт и сразу создавать hi-fi-прототип — например, если надо показать идею инвестору, презентовать ее на хакатоне, перепроверить удобство нетривиального UX-решения, оценить эмоциональный фон от использования. Для этого можно использовать Figma, Framer, Proto или Flinto.
Посмотрите небольшое видео Стаса Пятикопа с разбором типичных ошибок прототипирования (5 минут).
Небольшой совет
Используйте знакомые инструменты — в прототипировании важны скорость создания и низкие затраты.
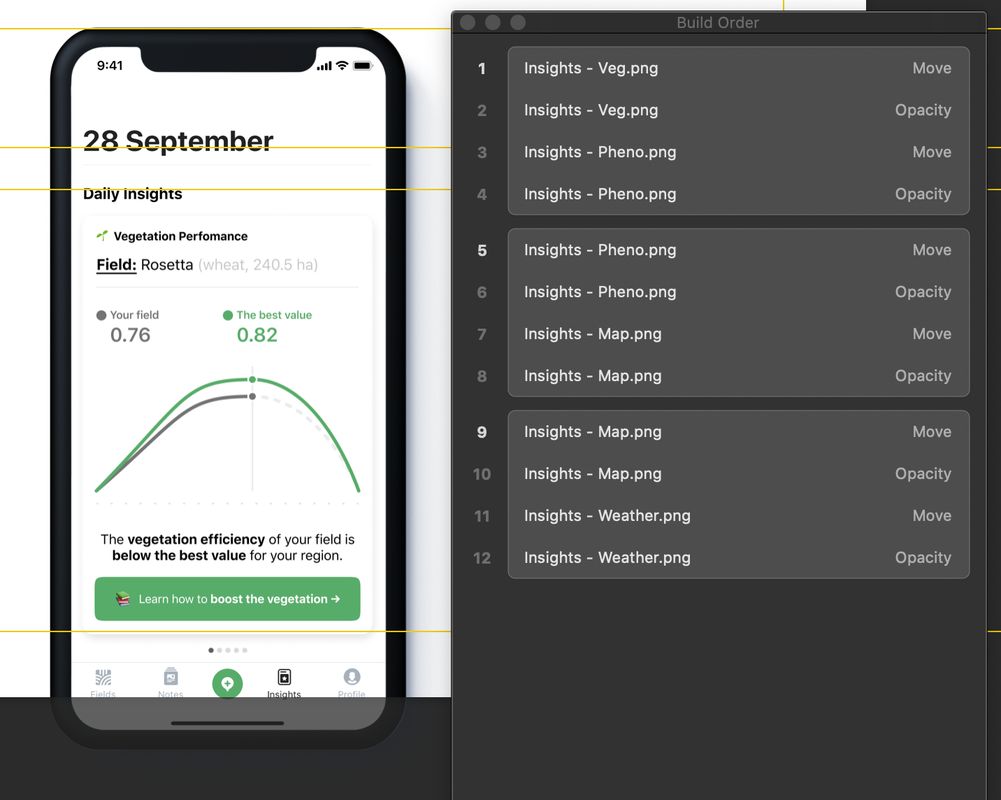
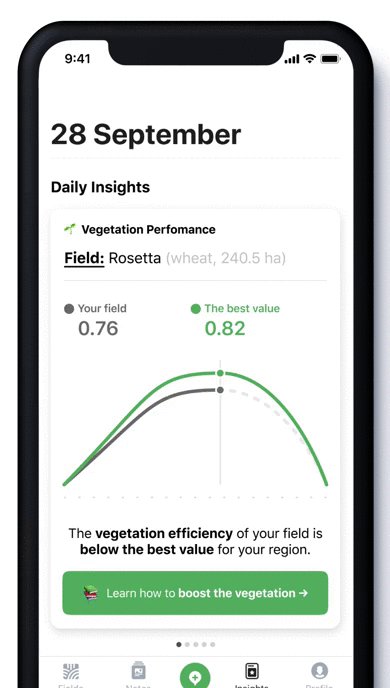
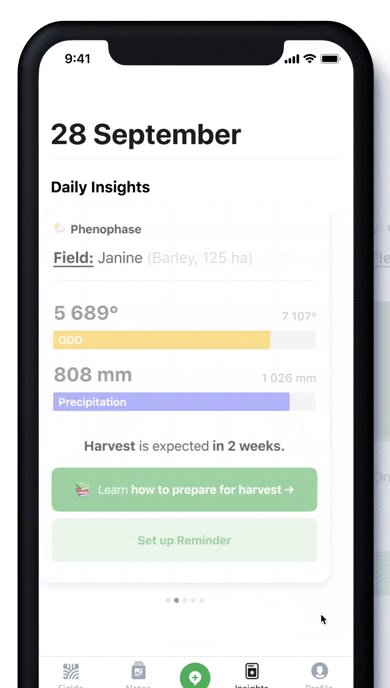
Например, сам Стас долго не мог найти время чтобы освоить что-то из «нормальных» инструментов для анимации интерфейсов (Framer, Proto, Flinto), поэтому использовал то, что знал достаточно хорошо — Keynote. В качестве дополнительной информации предлагаем посмотреть два видео об инструментах создания прототипов от Стаса Пятикопа (6 и 5 минут).
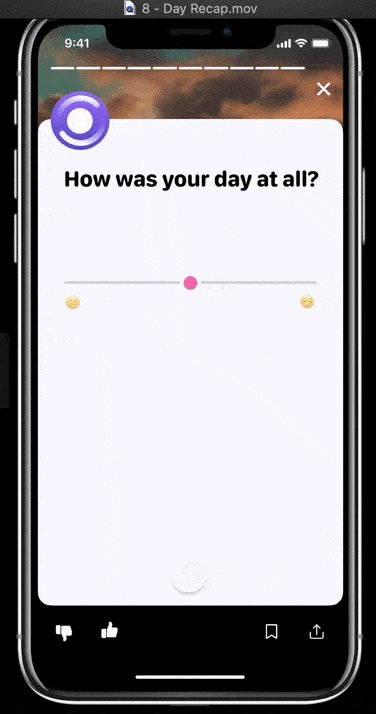
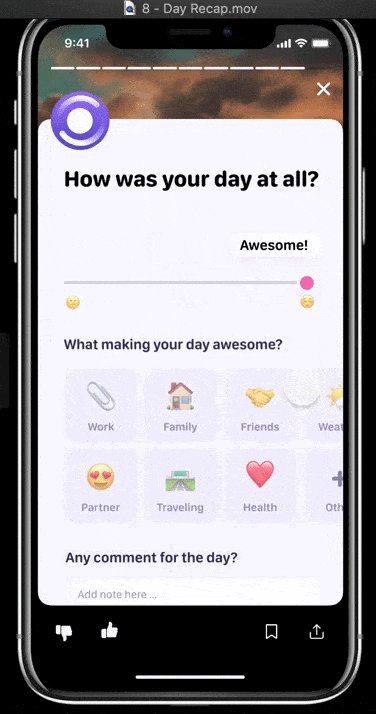
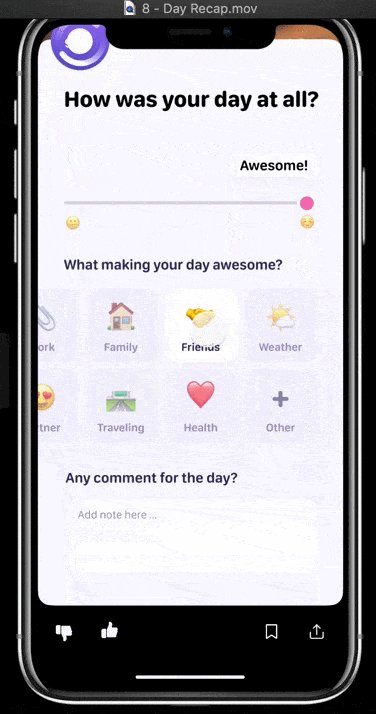
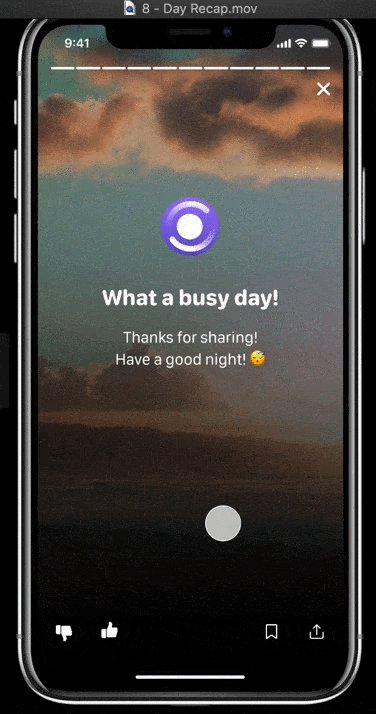
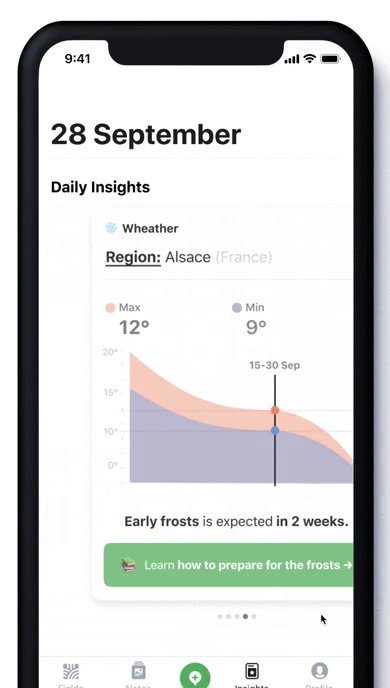
Примеры прототипов, собранных в Keynote:


Сейчас Стас уже работает в Figma — в ней есть инструмент интерактивного прототипирования, который легко освоить. Дополнительный плюс — основную работу по проектированию интерфейсов его команда ведет именно в Figma, поэтому там уже есть много готовых компонентов, из которых можно быстро набросать новый экран.