CJM — это пошаговая двумерная карта, которая показывает, как люди решают свои задачи через взаимодействие с вашей компанией. Как правило по горизонтали располагают этапы пользовательского пути при взаимодействии с компанией (от появления проблемы, которую человек хочет решить, до момента, когда он становится вашим платящим клиентом, рассказывает о вас другим и со временем перестает пользоваться вашими услугами), а по вертикали — «слои», то, с чем сталкивается пользователь на каждом из этапов, решая свои задачи: барьеры, цели, эмоции и т.п.
В этом модуле мы разберемся, что такое CJM, для чего она используется, как выглядит и какие виды карт бывают.
Чаще всего одному этапу на CJM соответствует несколько «слоев»: они помогают не только увидеть весь процесс целиком, но и скорректировать его, чтобы пользователю стало проще решить свою задачу. Если вы сделаете CJM качественно, то сможете решить большую часть проблем, с которым сталкиваются клиенты, если сделаете плохо — карта уведет вас не в ту сторону и только навредит бизнесу.
CJM помогает командам лучше понять потенциальных клиентов и их опыт взаимодействия с компанией. Например, отдел продаж с помощью CJM может визуализировать, как клиент движется по воронке продаж, какие эмоции при этом испытывает, в чем видит проблемы и сложности, какие цели преследует на каждом этапе. Этапы, на которых у клиента возникают проблемы, вполне можно оптимизировать, чтобы увеличить конверсию или retention.
То есть CJM помогает компании взглянуть на себя глазами клиентов и в структурированном, понятном виде донести видение клиента до сотрудников.
Существует несколько видов CJM — в этом микрокурсе мы рассмотрим их все:
- Customer Journey Map — рассматривает опыт клиента от момента осознания проблемы до ее решения, то есть включает этапы и до взаимодействия вашей компании и после.
- User Journey Map — включает только этапы взаимодействия пользователя с вашей компанией.
- Timeline — это карта, которая показывает путь человека от момента осознания потребности или работы до момента ее решения или найма продукта на работу.
- User Flow — это пошаговая схема, которая описывает, как люди используют продукт или фичу.
- Service Blueprint — это комбинация CJM и визуализации бизнес-процессов компании. В идеале такая карта показывает все взаимодействия в компании, которые влияют на пользовательский опыт.
CJM появились давно, но стали популярными вместе с развитием комплексных продуктов и экосистем на стыке оффлайна и онлайна. Точек контакта с пользователями и систем, которые взаимодействуют с пользователями, стало очень много: офисы, сайты, приложения, службы поддержки и т.д. Отсюда и множество каналов коммуникации с клиентами: телефон, рассылка, чаты, мессенджеры, соцсети. Все это породило кучу сложностей и проблем.
Первая и главная проблема — разрыв опыта. Пользователь хочет, чтобы компания с ним взаимодействовала как человек: помнила обо всех «договоренностях», его проблемах, контексте, в котором он находится, и т.д. Но компания — это набор разных отделов, которые отвечают за разные части этой сложной системы. Одни — за сайт, другие — за офисы. Между ними нет прямого взаимодействия, поэтому они не видят, где побывал пользователь до того, как попал в их зону ответственности. Как результат, они просто не учитывают его предыдущий опыт.
Хороший пример с разрывом опыта приводит Алексей Копылов в своей знаковой статье про CJM:
Я слушаю музыку на персональном компьютере под управлением OS X, на смартфоне с iOS и на Apple TV. Компания Apple довольно хорошо продумала процесс потребления музыки: я могу купить альбом на своем iPhone, а затем могу этот альбом прослушать на Apple TV, к которому у меня подключены большие колонки. Однако я не могу начать слушать некую композицию на iPhone, а затем продолжить прослушивание на Apple TV — для этого мне приходится искать нужный альбом в меню Apple TV, а эту процедуру простой не назовешь. То есть в компании Apple никто не озаботился такой возможностью и не реализовал её. При этом как дизайнер iPhone, так и дизайнер Apple TV хорошо сделали свою работу. Функционал, который мне нужен, находится на границе двух устройств и непонятно, кто должен отвечать за проектирование таких связок.
Кому стоит использовать CJM
- В компании очень много разных точек контакта с клиентами, в каждой из них сотрудники хорошо делают свою работу, но итог — не очень и в целом пользователи вас не любят.
- Коллеги внедряют улучшения, которые в одном месте «лечат», а в других — «калечат».
- Вас наняли на должность сервис-дизайнера, главы отдела пользовательского опыта или директора по продукту.
CJM — это не результат, а способ, инструмент:
- Видеть продукт или услугу детально и синхронизировать представление о нем у разных специалистов и участников проекта.
- Зафиксировать и оптимизировать пути и способы решения задач пользователей с помощью ваших продуктов и услуг.
- Увидеть точки контакта с пользователями в разных каналах.
- Оценивать качество взаимодействия с пользователями в разных точках контакта с компанией.
- Отслеживать изменения в качестве взаимодействия с пользователями после внедрения улучшений в продукт или сервис.
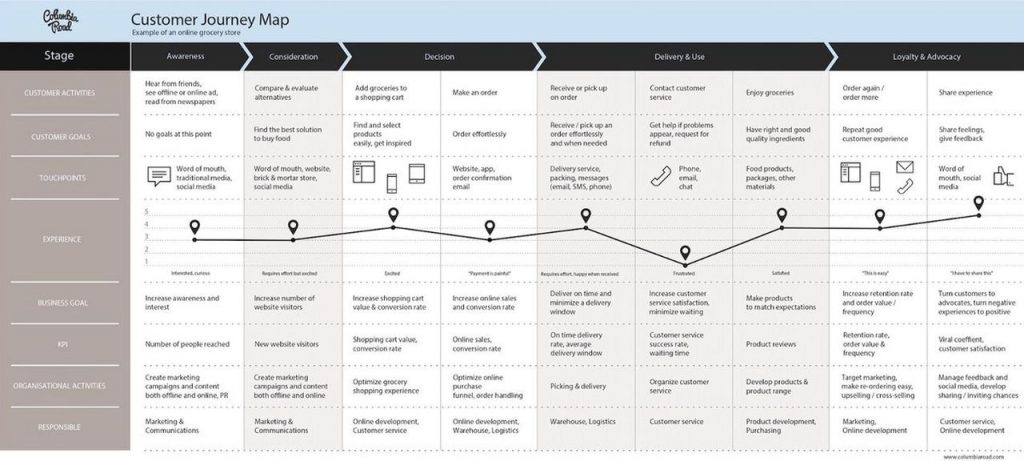
Как выглядит CJM
По сути, основа CJM — это табличка из колонок (этапов взаимодействия клиентов с компанией) и строк — слоев. Поэтому простые CJM можно собирать прямо в Google Sheets, Excel или Miro. Однако в интернете немало примеров красочных визуализаций пользовательского опыта — для этого существуют даже специальные сервисы, например, UXpressia.com.
CJM бывают разные: по форме, содержанию и задачам, которые они решают. Встречаются таблицы, графики и даже круговые карты. Но базовая форма — таблица.

- Примеры CJM для разных типов бизнеса от «Бюро сервисного дизайна» на доске Miro: https://miro.com/app/board/o9J_kxBDJDQ=/?moveToWidget=3074457346658659874&cot=14
- CJM Ашана на доске Miro — заполненный шаблон-пример: https://miro.com/app/board/o9J_ktVQcXc=
- CJM Atlassian Team Plays на доске Miro: https://miro.com/app/board/o9J_ky32gXA=
- CJM S7 Airlanes на доске Miro: https://miro.com/app/board/o9J_ky1F_TM=
- Шаблон CJM для Figma: https://www.figma.com/templates/customer-journey-mapping
- Простой шаблон CJM в Miro: https://miro.com/templates/customer-journey-map
В микрокурсе мы разберем пощаговый алгоритм создания качественного CJM, а также несколько дополнительных видов карт пользовательского путешествия: User Journey Map, Service Blueprint, Timeline и User Flow. Следующий модуль — «Как сделать CJM».