Какой должна быть кнопка отправки формы? А как должна проектироваться сама форма — и почему именно так, а не иначе? Андрей Шапиро, арт-директор и партнер в Byndyusoft, рассказал, как разрабатывать сложные интерфейсы «человек-компьютер» на разных этапах развития продуктов и фич, используя универсальные знания об эволюции технических систем.
Статья будет полезна опытным продуктовым дизайнерам, UX-писателям и менеджерам продуктов и поможет разобраться в том, на каких принципах основаны законы построения удобных и эффективных интерфейсов.
Законы развития технических систем
В современной Теории решения изобретательских задач (ТРИЗ) накоплен огромный багаж наблюдений за развитием технических систем. Обобщения этих наблюдений зафиксированы в форме так называемых законов развития. «Законами» назвали статистически подтвердившие себя тенденции совершенствования систем.
Достаточно бегло посмотреть на названия некоторых из этих тенденций, чтобы представить о чём они:
- закон повышения идеальности,
- закон перехода в надсистему,
- закон повышения свёрнутости,
- закон повышения эффективности использования,
- закон повышения согласованности,
- закон неравномерного развития частей,
- закон вытеснения человека из системы,
- закон повышения управляемости,
- закон повышения динамичности системы.


Например, закон повышения идеальности — это развитие, которое направлено на сокращение ресурсов, необходимых для реализации той же полезной функции. Этот закон говорит о том, что любая система в своём развитии будет повышать степень идеальности.
Рассмотрим контактные линзы. На предыдущих этапах развития эта же система в конфигурации известной как «очки» лишилась оправы, выполняющей две функции: удержание стёкол и крепление системы на голове. Функция крепления на голове стала избыточной, а функция удержания «стёкол» обеспечивается за счёт гибкости мембраны линз и сил поверхностного натяжения. При этом главная полезная функция — придавать остроту зрения — осталась прежней.
Мы пишем о менеджменте продуктов и развитии в телеграм-каналах ProductSense и Продуктовое мышление.
Другой пример — закон повышения свёрнутости системы. Говорят, что система сворачивается, когда в ней уменьшается количество элементов, а количество функций сохраняется. Оставшиеся функции обеспечиваются «как будто волшебным образом» за счёт других частей, способа их соединения или введенных физических и информационных полей.

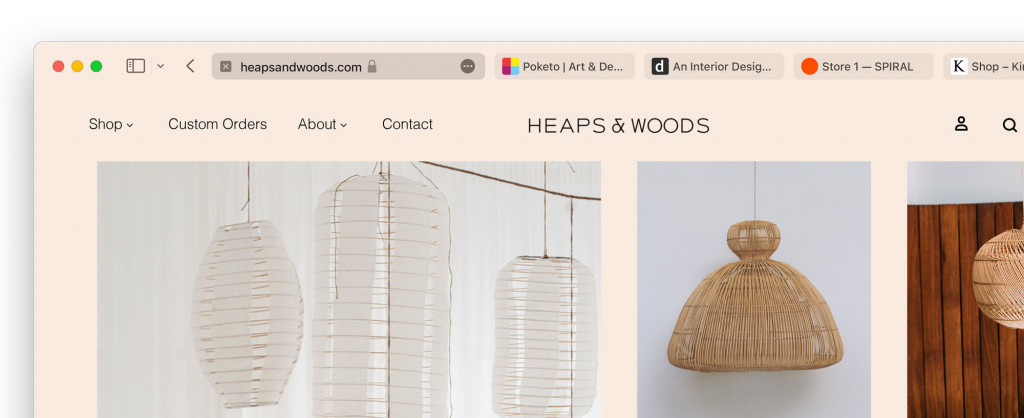
На изображении — шапка окна браузера в операционной системе МакОС Монтерей. В ходе эволюции элемент «шапка» исчез, став частью страницы. Не осталось даже отчеркивания. Ранее заголовок состоял из двух линеек: одна — для адресной строки, другая — для табов с открытыми сайтами. Сейчас для обоих типов элементов используется единое пространство в одну линейку. Вкладки и адресная строка остались, но пространство расходуется вдвое эффективнее. По крайней мере, при небольшом количестве вкладок.

Зная законы развития технических систем можно предположить, в каком именно направлении будет развиваться каждая из частей системы в соответствии с логикой перечисленных тенденций. Для этого достаточно знать состав системы, текущее состояние её частей, а также каким-то образом уметь перебирать шаги развития частей. О том, что это за шаги и как их перебирать, мы и поговорим.
Линии развития
Итак, отдельные законы развития определяют направления, в которых происходит эволюция системы. А то, по каким градациям происходит это совершенствование, показывают линии развития. Линия развития — это воображаемая шкала, последовательно соединяющая конфигурации системы в направлении их совершенствования.
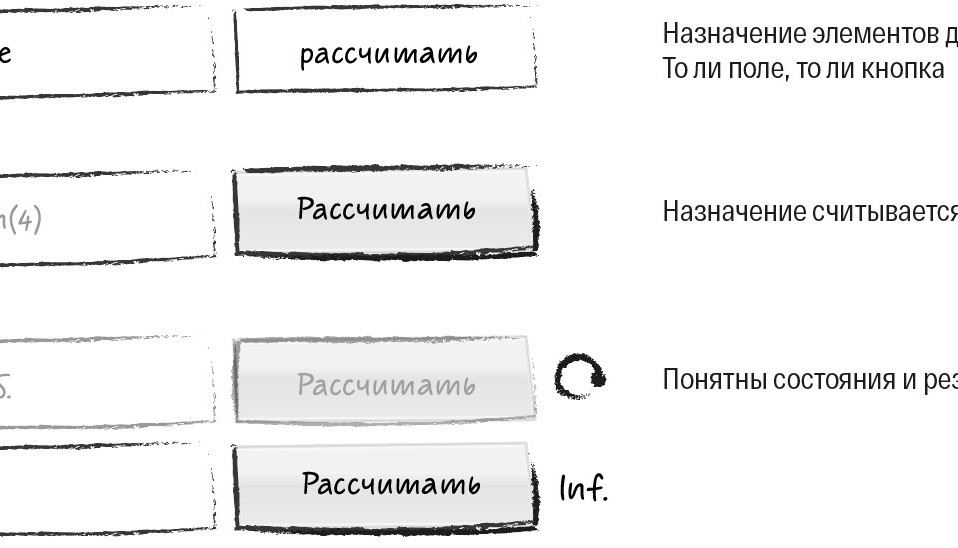
В качестве направлений развития рассматривают отдельные характеристики системы. Например, практически для любого интерфейса важным свойством является информативность элементов. Если рассмотреть форму отправки данных, то информативность её частей может меняться от реализации к реализации.
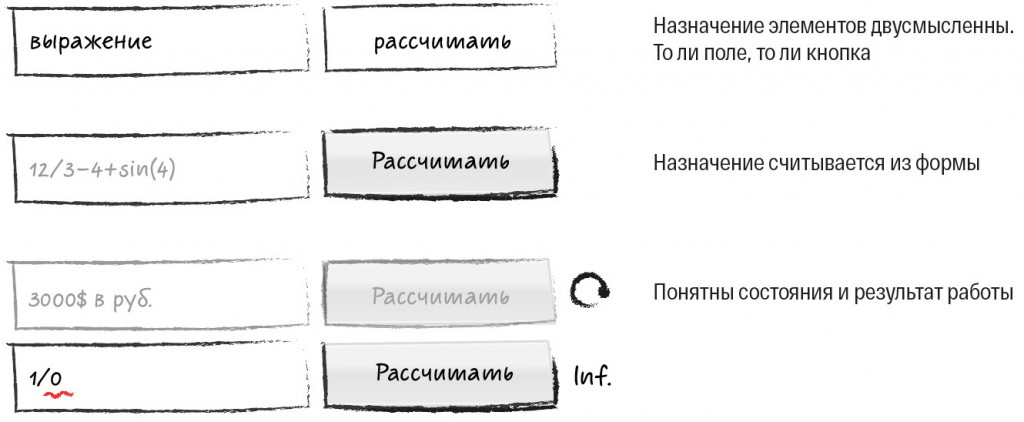
Нулевая информативность: кнопка отправки и форма не сообщают человеку никакой информации о своём назначении и даже о том, что они кликабельны. Шаг в сторону повышения информативности: понятно, что кнопка нажимаема; понятно, нажата ли она, понятно когда произошло нажатие. Дальнейшее развитие будет детализировать события. Скажем, добавится информирование о том, какие данные удалось обработать, а какие — нет и по каким причинам.

Зная, сколько у нас времени и ресурсов, мы вольны принять решение о том, какой именно вариант по линии информативности реализовать в текущей системе. Кроме того, в любой момент — до или после выхода системы в свет — проектировщик сможет предложить вариант изменения в сторону развития или деградации по линии развития. Конечно, если того потребуют условия проекта.
Существуют как базовые, то есть общие, линии развития для любых видов технических систем, так и конкретные — для специфичных систем. Рассмотрим и те, и другие.
Базовые и конкретные линии развития
С помощью базовых линий развития анализируют и прогнозируют будущие состояния практически любых технических систем. К таким линиям развития относят, например, линии дробления, динамизации, повышения согласованности и управляемости, свертывания, эволюции структуры и геометрии частей. Как можно видеть, названия линий повторяют упомянутые выше законы развития технических систем.
Давайте для примера проследим за состояниями базовой линии дробления, выявленной автором ТРИЗ Генрихом Альтшуллером. В перечне состояний ниже растёт степень дробления в системе при движении от первых состояний к последующим. Понадобится немного потерпеть, примеры даны для механических систем, а уровень абстракции высок.

Линия дробления
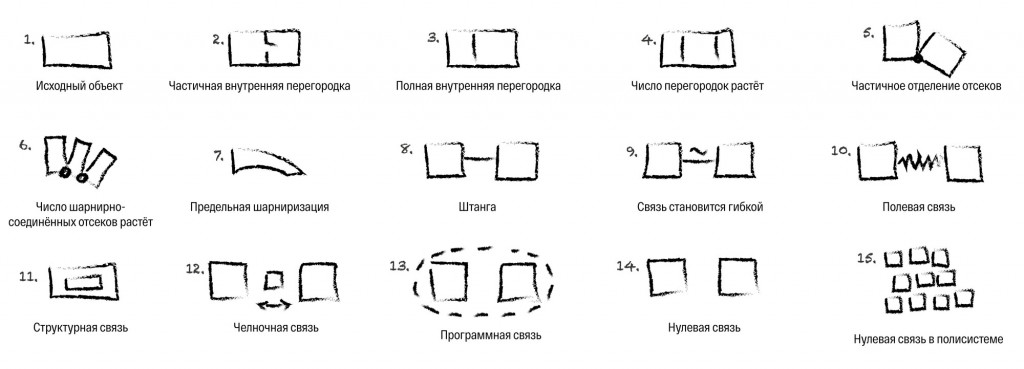
Итак, вот упорядоченные состояния базовой линии дробления по Альтшуллеру:
- Исходный объект
- Частичная внутренняя перегородка — намечается разделение
- Полная внутренняя перегородка — объект разделился
- Число перегородок растёт — увеличивается степень дробления
- Частичное отделение отсеков, связанных жестко или шарнирно — в процессе дробления некоторые компоненты уже начали отделяться
- Число шарнирно-соединённых отсеков растёт — части соединены и отдельны одновременно
- Предельная шарниризация — шарниры перешли на микроуровень, пример: резина
- Штанга: два элемента соединены жёсткой связью — выделились подсистемы с соединением
- Связь становится динамической или гибкой — соединение теряет жесткость, части приобретают подвижность относительно друг друга
- Полевая связь — соединение держится на полевых силах, например, магнитное поле
- Структурная связь — часть перемещается внутри другой; строго говоря, это не обязательно более совершенная версия предыдущего этапа, это вариант повышения раздробленности
- «Челночная связь» — вещественная или полевая связь, например, катер, курсирующий между большими кораблями
- Программная связь — связи нет, но части действуют по согласованной заранее программе
- Нулевая связь — объекты разъединились
- Нулевая связь в полисистеме — множество объектов, предельное разделение в системе другого типа
Базовые линии развития, как правило, снабжены довольно абстрактными описаниями — чтобы их можно было применять к широкому классу технических систем. На практике же чаще всего работают с конкретными линиями эволюции, созданными для реального технического объекта.
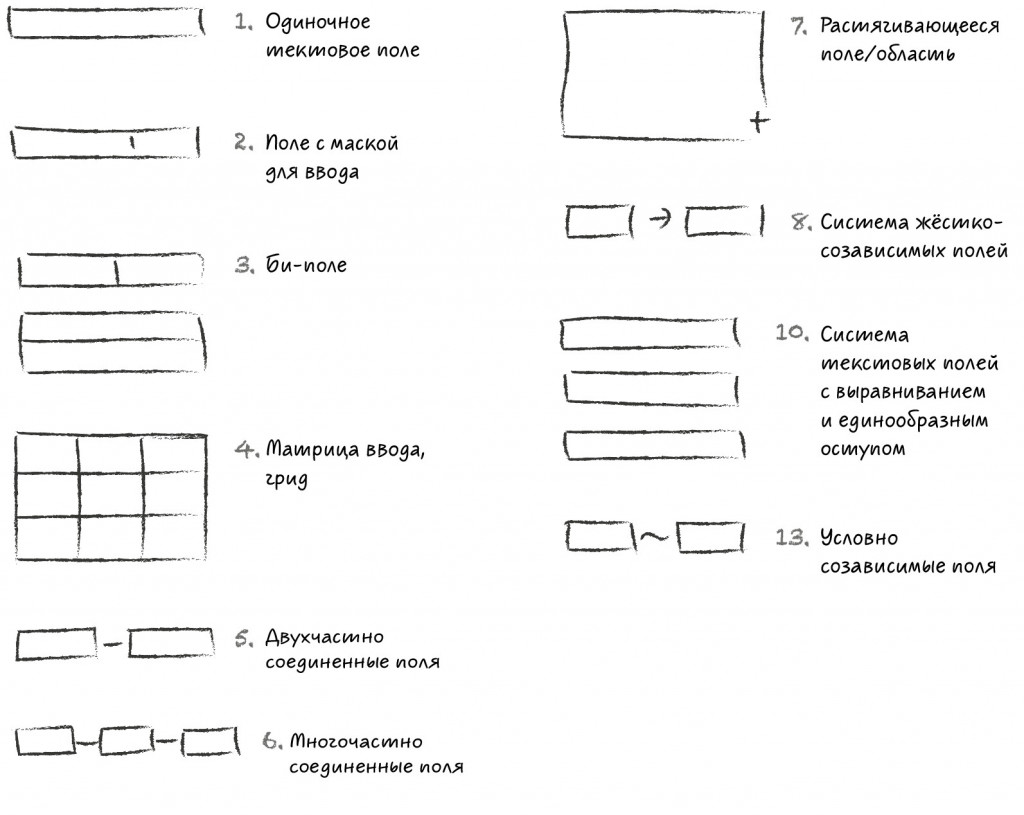
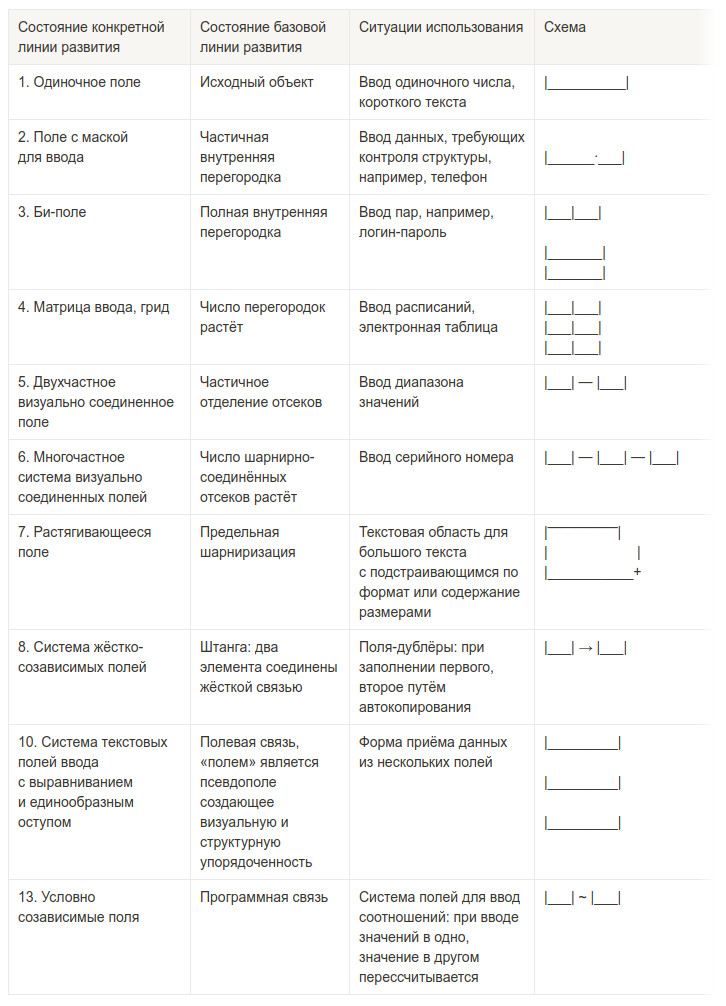
Если мы попробуем применить базовую линию дробления к элементу интерфейса «поле ввода» (input), то найдем следующие состояния полей ввода в экранных формах:


Мы получили конкретную линию развития для системы «поле ввода». Таблица составлена так, что состояния базовой линии дробления применялись, за редким исключением, к содержанию поля ввода. Исключением является состояние с полевой связью, которая обеспечивает связанность элементов в полисистеме. Однако не все 15 стадий базовой линии в реальном объекте, поле ввода, перешли в конкретную линию развития (первый столбец). Такое случается, когда не удаётся найти адекватную интерпретацию архетипичному состоянию в рассматриваемом объекте.
Если у нас есть такая таблица, мы получаем серьёзное преимущество перед ситуацией, когда мы лишь смутно помним некий набор из решений, которые встречались нам на личном опыте и среди интерфейсных паттернов мирового сообщества, которые нам попадались в статьях, галереях и т.п. Человек легче запоминает большие объёмы информации, если эта информация структурирована. Получив направление и структуру благодаря знанияю о линиях эволюции, проектировщик сможет более чётко и системно подойти к поиску подходящего решения.
Итак, базовые линии развития систем определяют общие тенденции в каждом из направлений. В конкретных же технических объектах всегда будут попадаться частные особенности и конкретные линии развития. На практике же для своего технического объекта удобнее составлять и использовать конкретные линии развития. В справочнике в конце статьи представлены несколько линий, которые автор и коллектив дизайнеров интерфейса компании Byndyusoft разработали для элементов интерфейса «человек — машина».
Как применять линии развития UI
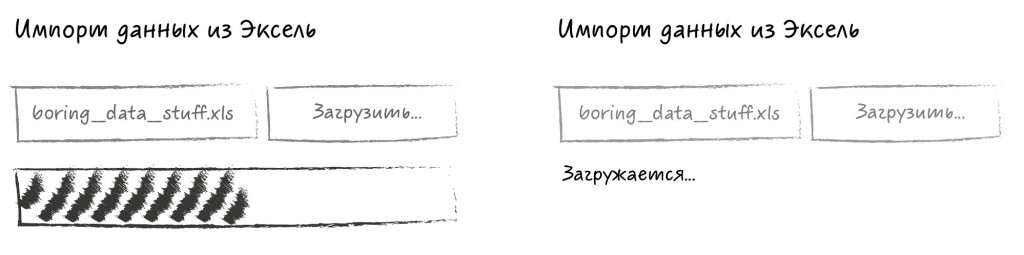
Самый простой пример работы с линиями развития — совместный выбор решения проектировщиком и командой разработки. Реальные проекты практически всегда имеют ограничения в ресурсах. Предположим, что дизайнер решил спроектировать максимально продвинутый вариант загрузчика данных из эксель-файлов.
Загрузчик состоит из следующих частей и соответствующих им функций:
- ? Приёмник данных: подача в систему эксель-файла
- ? Визуализатор назначения: передача человеку сообщения о назначении агрегата и принимаемых им данных (информирование)
- ? Визуализатор состояния: передача человеку состояния процесса и результата загрузки (информирование)
Загрузчик является агрегатом, то есть составным элементом интерфейса, микросистемой, каждая из частей которой работает согласованно с другими. Развитие каждой части агрегата может идти независимо, поэтому линии развития применяют к каждой из частей агрегата по отдельности.
Допустим, дизайнер спроектировал загрузчик максимально развитым, а тимлид увидел в этом риск не успеть запустить вовремя проект, в котором зафиксированы чёткие сроки и бюджет. Тогда дизайнер и тимлид могут откатиться на пару состояний назад в частях загрузчика. Давайте рассмотрим конкретную линию развития элемента загрузчика.
Вот стадии линии информативности визуализатора состояния загрузки:
- Нулевая: информативность отсутствует, состояние невидимо
- Один бит: например, спиннер ? или текст о состоянии «Минуточку…»
- Число: процент в виде числа 0..100% или доли в обыкновенных дробях
- Столбчатый график: прогресс-бар

Разговор между командой разработки и дизайнером может пойти по такому сценарию:
Команда: Мы не успеем сделать прогресс-бар, давайте это уберём.
Дизайнер: Давай подумаем, как можно сделать проще? Обойтись совсем без индикации не выйдет — человек не поймёт, работает система или нет. Можно дать какой-то минимум с предыдущего шага на линии развития.
(Смотрят вместе в таблицу эволюции элементов UI)
Команда: Давайте напишем «Грузим…», этого должно хватить.
Дизайнер: Да, но только это чуть не подходит по Tone of Voice нашей системы — интонациям с которыми мы общаемся с потребителями. Я подумаю над более подходящей формулировкой.
Команда: Решено!
Линии развития UI. Справочник
Ниже приведены базовые линии развития элементов и агрегатов интерфейса «человек—машина» а также конкретные линии на примере поля ввода. Этот раздел организован как справочник. Автор надеется, что к этому моменту читатель уже понял, как пользоваться линиями развития.
Конкретные линии развития для поля ввода (input)
Информативность
- Назначение данных
- Название и/или назначение поля невидимы, неясно что именно туда вводить
- Поле подписано
- Даны примеры ожидаемого к вводу содержания за счёт подсказки внутри поля
- Даны подсказки по ограничениям, предупреждающие отказ в приёме ввода
- Состояние
- Неразличимо
- Различимы состояния: блокировки ввода, готовности ввода, отказа в приёме ввода после валидации
Контроль и помощь в вводе
- Отсутствует
- Помощь при вводе
- заполнение отдельными значениями — псевдоссылки с вариантами-примерами
- нагнетатель значений из набора данных
- Отложенный контроль за счёт валидационных сообщений, путём проверки на сервере
- Мгновенный контроль, предупреждающий об ошибках за счёт моментальной валидации на клиенте
- Мгновенный контроль, упреждающий ошибки
- Контроль формата за счёт маски — поле ввода телефона или кода
- Полный контроль содержания за счёт ограничения перечнем значений — подсказка
Дробление
- Одиночное поле — ввод одиночного числа, короткого текста
- Поле с маской для ввода — ввод данных, требующих контроля структуры, например, телефон
- Би-поле — ввод пар, например, логин-пароль
- Матрица ввода, грид — ввод расписаний, электронная таблица
- Двухчастное визуально соединенное поле — ввод диапазона значений
- Многочастное система визуально соединенных полей — ввод серийного номера
- Растягивающееся поле — текстовая область для большого текста с подстраивающимся по формат или содержание размерами
- Поля с выравниванием и единообразным оступом — форма приёма данных из нескольких полей
- Система созависимых полей — поля-дублёры: при заполнении первого, второе путём автокопирования
- Созависимые поля — система полей для ввода соотношений: при вводе значений в одно, значение в другом пересчитывается
Базовые линии развития UI элементов и агрегатов
Информативность
- Параметр или сущность невидимы
- Видим лишь факт включения признака (бит): есть/отсутствует
- Видим. Состояние описано (текст)
- Видима история: какие были состояния до и когда (лог)
- Видима перспектива: как может изменяться значение (видимая модель)
Интерактивность
- Команда подаётся системой, человек никак не влияет
- Команда подаётся текстовым вводом — CLI: ввод строгих текстовых команд
- Команда подаётся настройкой диалога — например, диалог открытия файла, заполнение формы
- Команда подаётся через непосредственную манипуляцию — драг-н-дроп, редактирование кривых Безье
Управляемость
- Неуправляемая
- Ручное управление человеком
- Полуавтомат — машина забрала часть простой рефлекторной логики, оставив человеку команды для управления неоднозначными ситуациями
- Полный автомат — на основе явного или обучающегося алгоритма
Гибкость изменения значений
- Задано на уровне кода
- Задано на уровне в базе данных
- Задано на уровне файла конфигурации
- Задано и может меняться через UI
Тип взаимодействия с сервером
- Без сервера — всё хранится и отрабатывается на клиенте
- Синхронно — цикл взаимодействия требует предварительного заполнения формы и подачи команды отправки
- Асинхронно — компоненты страницы реактивны, из отдельных элементов могут посылаться команды-запросы и к ним приезжают данные
Моно-би-поли
- Одиночная система — поле ввода; кнопка
- Би-система — биполе; би-кнопка
- Полисистема — грид, таблица; массив пэдов
- Континуум — непрерывный редактируемый текстовый поток; управление в двумерном пространстве
Согласованность
- Несогласованные действия
- Частично согласованные — например, отложенная обработка файла после подачи в загрузчик
- Согласованны синхронно — ответ получается мгновенно или через короткую с точки зрения человеческого восприятия паузу
- Согласованно в разных ритмах — данные отправляются периодически и хаотично, отчёты, появляющиеся регулярно в назначенные интервалы
- Согласованы асинхронно: в интервалах — данные отправляются периодически и хаотично, отчёты, появляющиеся регулярно в назначенные интервалы
Переход к высокоэффективным полям
- Информационное поле — визуальная коммуникация
- Акустическое после — звуковые эффекты для управления вниманием
- Психическое — воздействие на подсознание с помощью манипулятивных техник
Что со всем этим делать
Текст выше — результат авторского исследования. Лучшее, что может произойти после прочтения статьи, — это старт обсуждений с последующей разработкой и уточнением базовых и конкретных линий эволюции элементов и агрегатов интерфейса. Я буду рад критическим замечаниям и приглашаю коллег присоединиться к использованию и развитию линий эволюции UI.
Литература
- Шпаковский Н. А., ТРИЗ. Анализ технической информации и генерация новых идей — М.: Форум: Инфра-М, 2017. — 264 с.
- Любомирский А., Литвин С., Законы развития технических систем, GEN3 Partners, 2003