Плохой дашборд — как неудобная приборная панель автомобиля: способен исказить данные, ввести пользователя в заблуждение и серьезно замедлить принятие решений. Хороший — подсвечивает важные данные, фокусирует пользователя на главном, помогает принимать решения быстро и качественно, вовремя распознавать риски и возможности для роста.
Мы поговорили с Романом Буниным, руководителем группы развития BI Яндекс Go и обсудили, как правильно выбрать BI-инструменты, решения для визуализации и языки программирования под задачи своей компании, а также разобрали пошаговый алгоритм, который позволяет собрать и систематизировать требования от пользователей, определить приоритеты разных блоков и спроектировать хороший дашборд для мобайла и десктопа. Основные тезисы нашей беседы и примеры — в статье.
Алгоритм проектирования дашборда
Проектирование дашбордов — это дисциплина на стыке аналитики и дизайна. И я не верю в процесс, когда заказчик дашборда составляет ТЗ для разработчика — потому что в итоге разработчик становится просто «руками». В моем мире специалист является ответственным за подготовку ТЗ и понимание задачи.
Разработчик, BI-аналитик, должен выяснить, для каких задач менеджеру продуктов нужен дашборд, и уже исходя из них предложить решение. Невозможно заранее сказать, что для конкретных метрик есть готовые решения: например, retention — это всегда косынка, LTV — линейный график и т.п. — так не работает, поэтому каждый раз необходимо выяснять потребности пользователя.
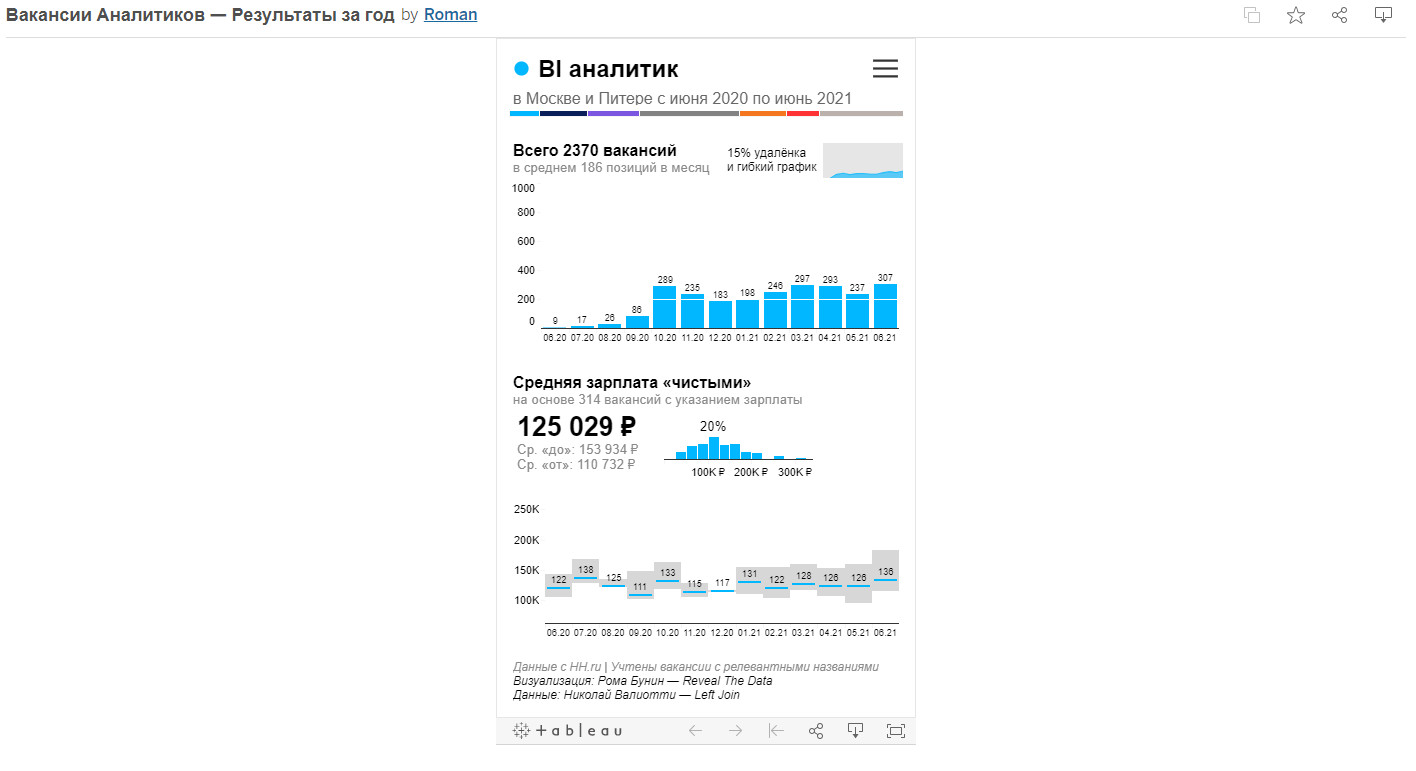
Роман ведет канал Reveal the Data, пишет о визуализации и работе с Tableau на личном сайте, разрабатывает инструкции, обучает аналитиков и развивает BI-системы как продукт.
Если менеджер продуктов проектирует дашборд самостоятельно, ему стоит посидеть и подумать, для чего ему нужна визуализация и как с ее помощью он может решить проблемы.
За годы работы я собрал для себя удобный фреймворк разработки дашборда — Dashboard Canvas. Он помогает систематизировать сбор требований, не упустить важные детали и осознанно выбрать тип визуализации.
Можно сказать, что это аллюзия на Business Model Canvas. В Dashboard Canvas нет какого-то волшебства или секретов — это просто основанная на здравом смысле шпаргалка. С помощью такого фреймворка мы проектируем и запускаем дашборды в Яндекс Go.
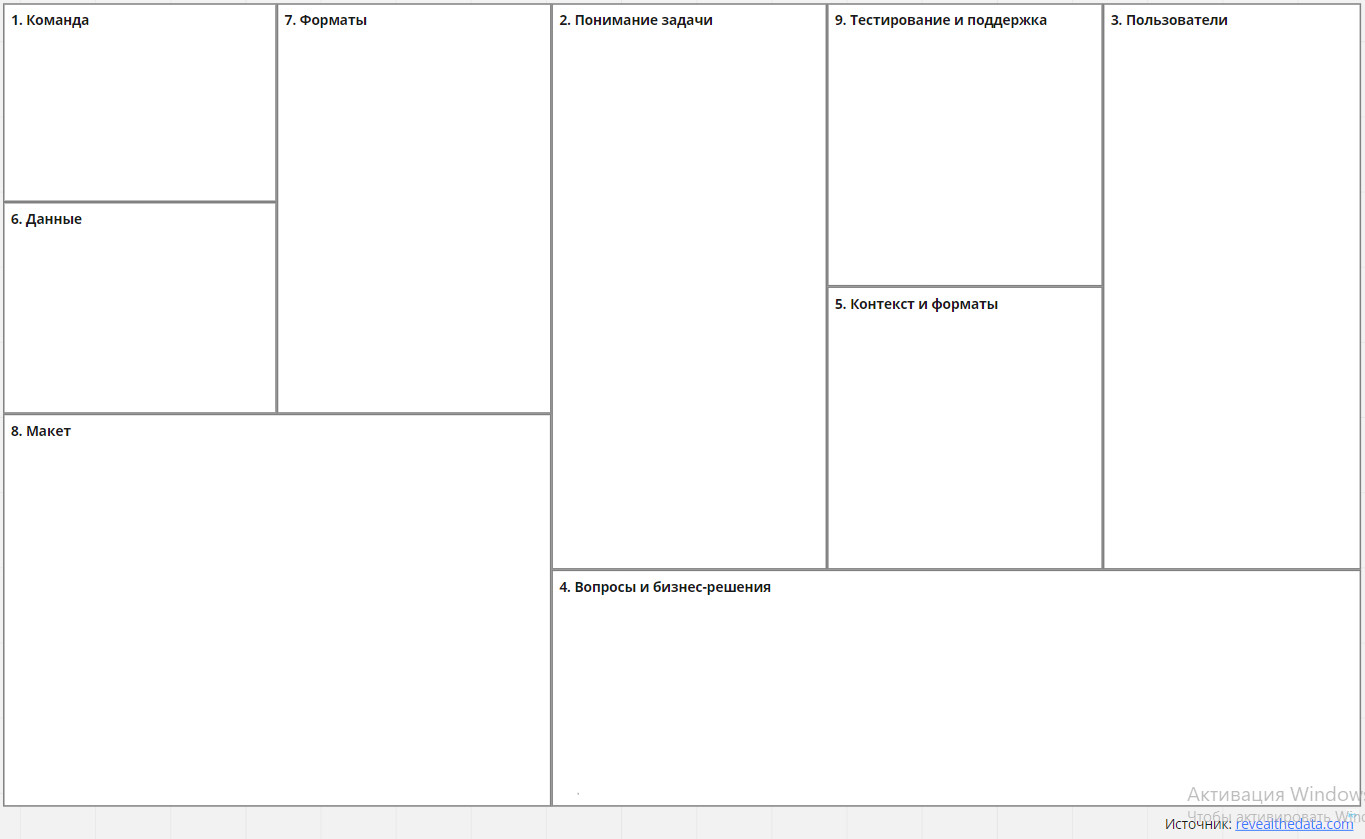
Dashboard Canvas состоит из 9 компонентов — их можно заполнять в моем шаблоне или обычном текстовом документе, пункт за пунктом:
- Команда
- Понимание задачи
- Пользователи
- Вопросы и бизнес-решения
- Контекст и форматы
- Данные
- Форматы
- Макет
- Тестирование и поддержка

Блок 1. Команда
Сначала мы разбираемся, кто участвует в решении задачи, кто за что отвечает и у кого какие ожидания. Потому что нередко от BI-аналитиков требуют не только визуализировать, но и подготовить данные. И если на проекте нет выделенного BI- или Data-инженера, это может стать проблемой.
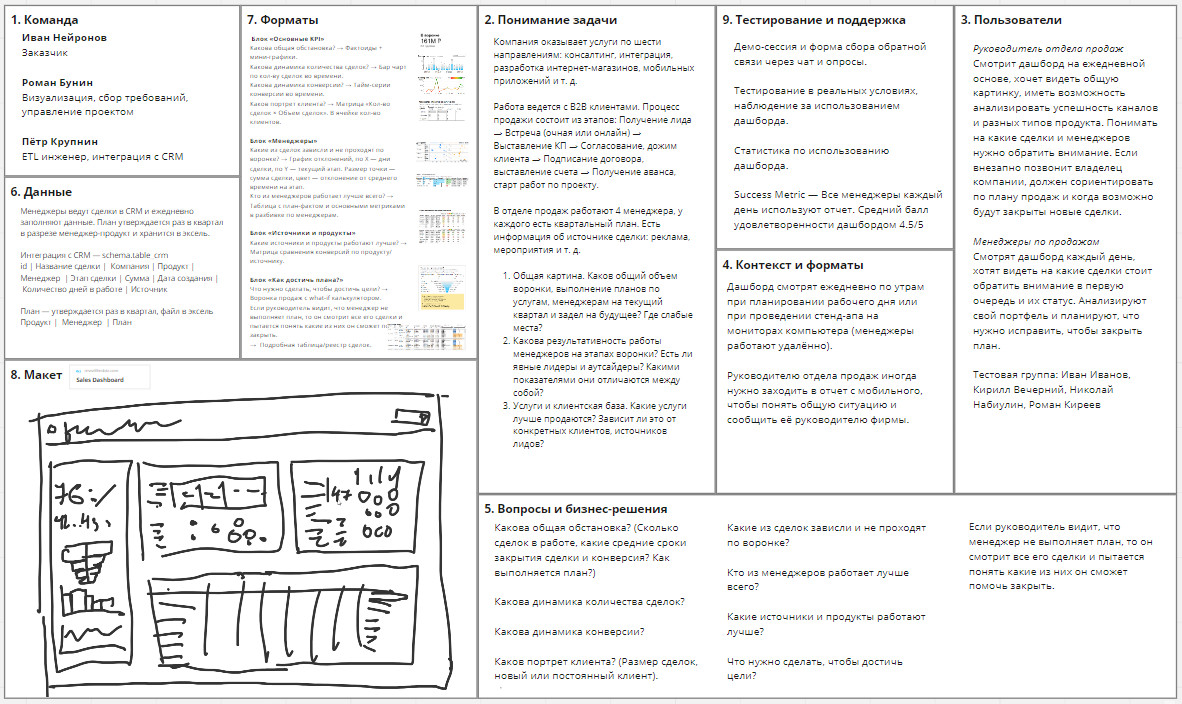
Пример
Иван Нейронов — заказчик.
Роман Бунин — визуализация, сбор требований, управление проектом.
Пётр Крупнин — ETL-инженер, интеграция с CRM.
Блок 2. Понимание задачи
На этом этапе необходимо описать, как работает наш бизнес и конкретное подразделение, для которого мы будем создавать дашборд. Цель — синхронизировать видение ситуации и задачи. Удобнее всего делать описание задачи на основе интервью: сначала аналитик общается с менеджером продуктов, а потом формирует понимание задачи.
Пример
Компания оказывает услуги по шести направлениям: консалтинг, интеграция, разработка интернет-магазинов, мобильных приложений и т. д.
Работа ведется с В2В клиентами.
Процесс продажи состоит из следующих этапов:
Получение лида → Встреча (очная или онлайн) → Выставление КП → Согласование, дожим клиента → Подписание договора, выставление счета → Получение аванса, старт работ по проекту.
В отделе продаж работает четыре менеджера, у каждого есть квартальный план. Есть информация об источнике сделки: реклама, мероприятия и т. д.
Общая картина:
Каков общий объем воронки, выполнение планов по услугам, менеджерам на текущий квартал и задел на будущее? Где слабые места?
Какова результативность работы менеджеров на этапах воронки? Есть ли явные лидеры и аутсайдеры? Какими показателями они отличаются между собой?
Услуги и клиентская база:
Какие услуги лучше продаются? Зависит ли это от конкретных клиентов, источников лидов?
Блок 3. Пользователи
Теперь необходимо выяснить, кто будет пользоваться дашбордом, какие роли пользователей в нем будут.
Пример
Руководитель отдела продаж
Смотрит дашборд на ежедневной основе, хочет видеть общую картинку, иметь возможность анализировать успешность каналов и разных типов продукта. Понимать на какие сделки и менеджеров нужно обратить внимание. Если внезапно позвонит владелец компании, должен сориентировать по плану продаж и когда возможно будут закрыты новые сделки.
Менеджеры по продажам
Смотрят дашборд каждый день, хотят видеть на какие сделки стоит обратить внимание в первую очередь и их статус. Анализируют свой портфель и планируют, что нужно исправить, чтобы закрыть план.
Тестовая группа
Иван Иванов, Кирилл Вечерний, Николай Набиулин, Роман Киреев
Блок 4. Вопросы и бизнес-решения
Здесь необходимо разобраться, какие бизнес-решения пользователи будут принимать на основе визуализированных данных и на какие вопросы искать ответы. И это, пожалуй, самая сложная задача в Dashboard Canvas.
На этом этапе в ответ на вопросы часто можно услышать: «Мне необходимо следить за метриками». И это «следить за метриками» придется превращать в конкретные описания:
- Если LTV становится больше десяти долларов в месяц — значит, мы рентабельны и у нас все OK. А если меньше, то выполняем такие-то действия.
- Если у нас проседает retention, то мы запустим новые рекламные кампании или заново отправим имейл-рассылку по определенным сегментам пользователей.
- Если какая-то из когорт сильно просела — значит, идем копаться в багах релиза, с момента доставки которого считается эта когорта.
- Если руководитель видит, что менеджер не выполняет план, он смотрит все его сделки и пытается понять, какие из них он сможет помочь закрыть.
Пример
- Какова общая обстановка: сколько сделок в работе, какие средние сроки закрытия сделки и конверсия, как выполняется план.
- Какова динамика количества сделок
- Какова динамика конверсии
- Каков портрет клиента (размер сделок, новый или постоянный клиент)
- Какие из сделок зависли и не проходят по воронке?
- Кто из менеджеров работает лучше всего?
- Какие источники и продукты работают лучше?
- Что нужно сделать, чтобы достичь цели?
Мы пишем о менеджменте продуктов и развитии в телеграм-каналах make sense и Продуктовое мышление. А еще делаем make sense podcast.
Блок 5. Контекст и форматы
В этом блоке необходимо описать, когда и в каких условиях пользователи смотрят дашборд, какими устройствами пользуются.
Пример
Дашборд смотрят ежедневно по утрам при планировании рабочего дня или при проведении стенд-апа на мониторах компьютера (менеджеры работают удалённо).
Руководителю отдела продаж иногда нужно заходить в отчет с мобильного, чтобы понять общую ситуацию и сообщить её руководителю фирмы.
Блок 6. Данные
После этого мы определяем структуры данных, выясняем, какие данные уже есть, а какие предстоит собрать.
Пример
Менеджеры ведут сделки в CRM и ежедневно заполняют данные. План утверждается раз в квартал в разрезе менеджер-продукт и хранится в эксель.
Интеграция с CRM:
schema.table_crm id | Название сделки | Компания | Продукт | Менеджер | Этап сделки | Сумма | Дата создания | Количество дней в работе | Источник
План утверждается раз в квартал, файл в эксель состоит из следующих колонок:
Продукт | Менеджер | План
Блок 7. Форматы
Когда у нас есть структура данных и контекст использования дашбордов, можно заполнять седьмой блок и продумать форматы: будет ли мобильная версия, какие графики и показатели будут располагаться выше и правее, а какие займут менее приоритетные позиции. На каждый вопрос из блока 5 необходимо предложить как минимум один график для ответа.
Пример
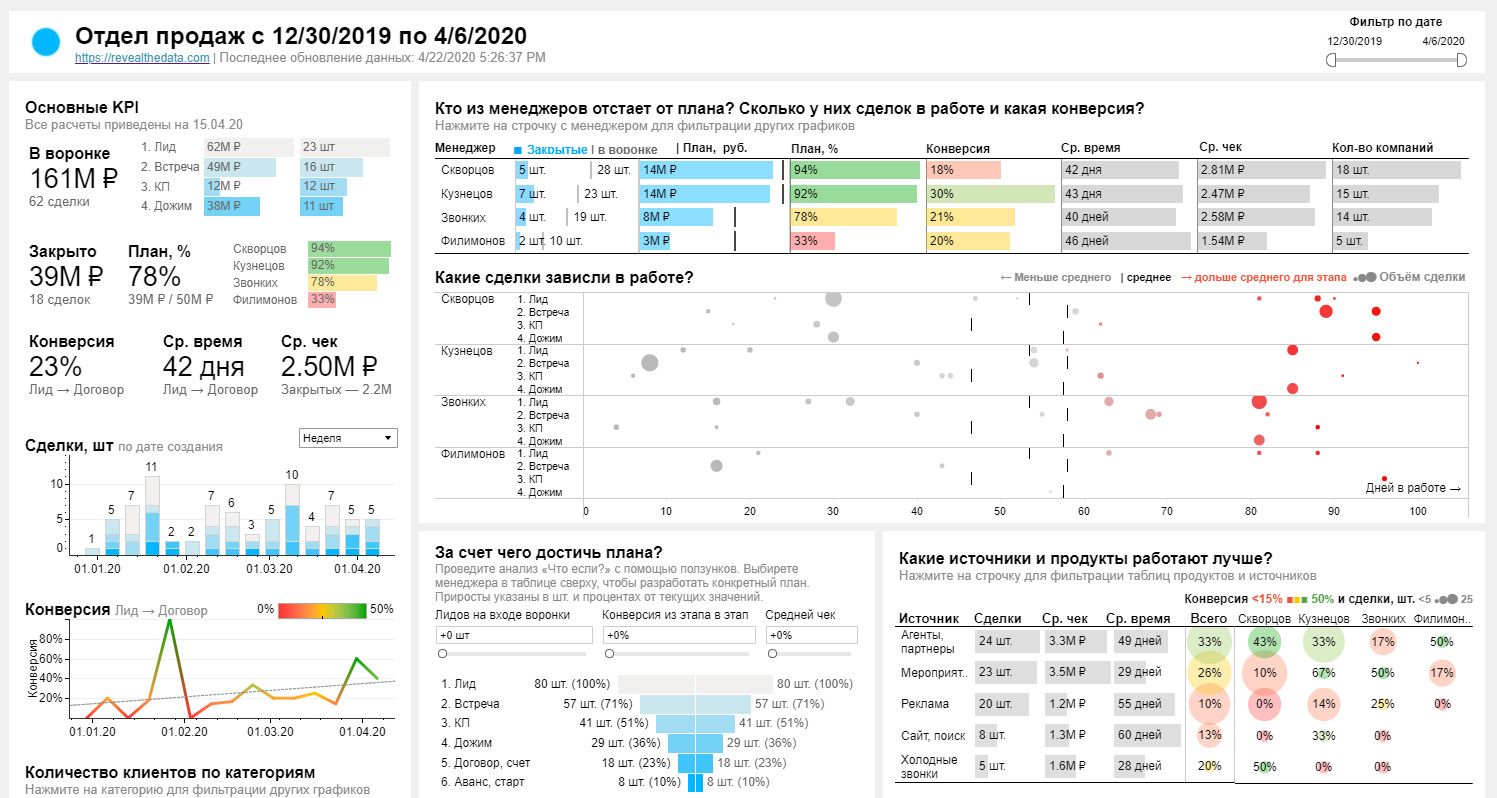
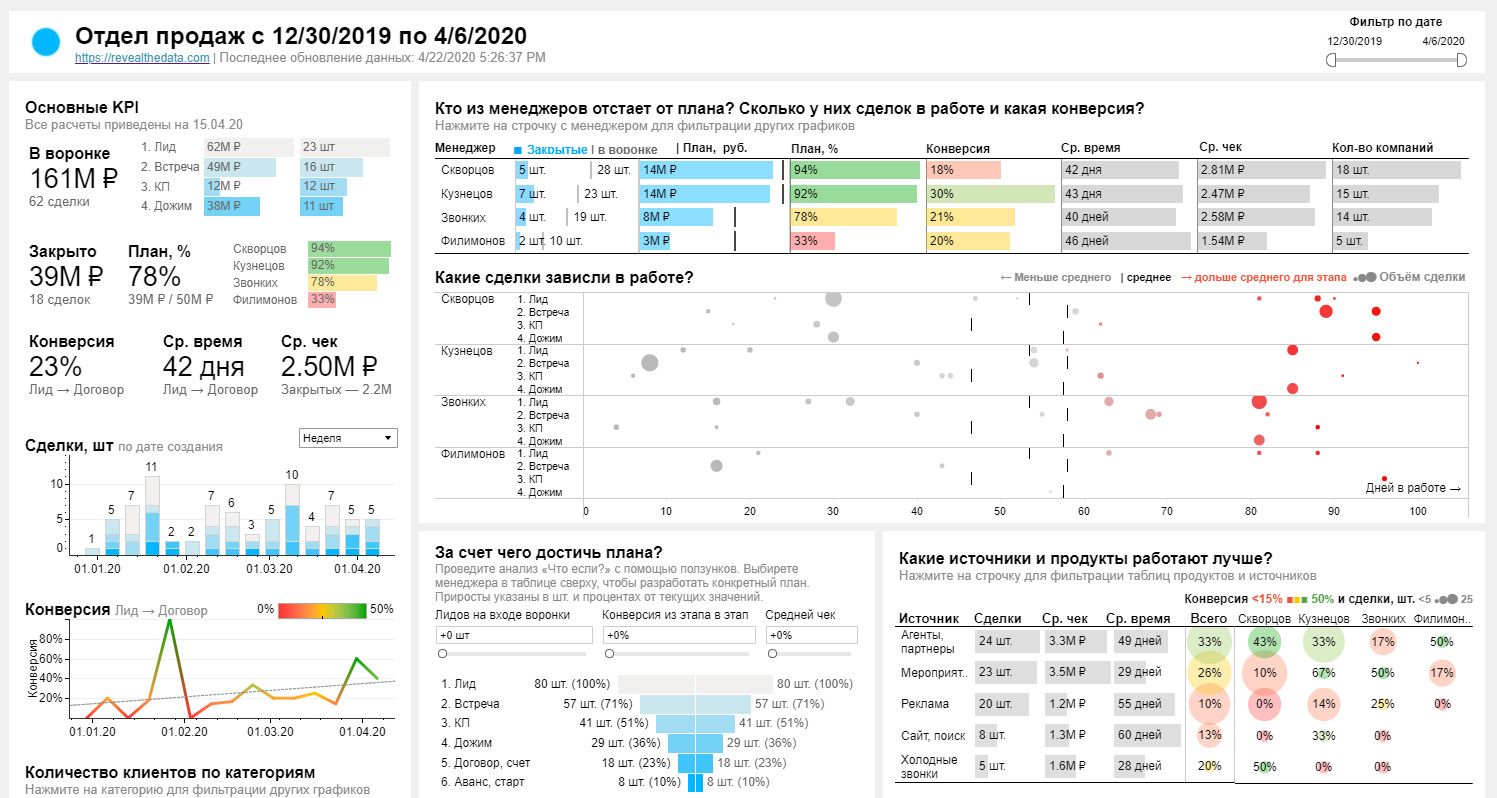
Блок «Основные KPI»
- Какова общая обстановка? → Фактоиды + мини-графики.
- Какова динамика количества сделок? → Бар-чарт по количеству сделок во времени.
- Какова динамика конверсии? → Тайм-серии конверсии во времени.
- Каков портрет клиента? → Матрица «Кол-во сделок × Объем сделок». В ячейке кол-во клиентов.
Блок «Менеджеры»
- Какие из сделок зависли и не проходят по воронке? → График отклонений, по X — дни сделки, по Y — текущий этап. Размер точки — сумма сделки, цвет — отклонение от среднего времени на этап.
- Кто из менеджеров работает лучше всего? → Таблица с план-фактом и основными метриками в разбивке по менеджерам.
Блок «Источники и продукты»
- Какие источники и продукты работают лучше? → Матрица сравнения конверсий по продукту или источнику.
Блок «Как выполнить план?»
- Что нужно сделать, чтобы достичь цели? → Воронка продаж с what-if калькулятором.
- Если руководитель видит, что менеджер не выполняет план, то он смотрит все его сделки и пытается понять какие из них он сможет помочь закрыть → Подробная таблица или реестр сделок.
Блок 8. Макет
На этом этапе мы верхнеуровнево отрисовываем макет будущего дашборда, располагаем блоки и графики относительно друг друга, а потом заверстываем.

Блок 9. Тестирование и поддержка
Собираем обратную связь от пользователей и дорабатываем дашборд. Что входит в этот этап:
- Демо-сессия и форма сбора обратной связи через чат и опросы.
- Тестирование в реальных условиях, наблюдение за использованием дашборда.
- Статистика по использованию дашборда.
- Success Metric — все менеджеры каждый день используют отчет.
- Средний балл удовлетворенности дашбордом 4,5 из 5.

Список вопросов к заказчику для заполнения Dashboard Canvas
Для сбора информации по блокам 1−5 можно использовать формат интервью со следующими вопросами:
- Расскажи, как работает ваше подразделение
- Как вы понимаете, хорошо или плохо вы работаете? Какие основные KPI у вашего подразделения?
- От чего зависит изменения этих метрик? Что вы делаете чтобы их менять?
- Какой дашборд вы хотите? Зачем он вам нужен? Как решаете задачу сейчас?
- Кто будет им пользоваться? Кого можно включить в тестовую группу?
- Как будете пользоваться дашбордом? В каких случаях?
- Какие основные сценарии и контексты при использовании?
- Что делаете после того как посмотрели дашборд? Какие и как решения применяете?
- Когда хотели бы получить результат? Почему именно в это время?
- Какие данные можно посмотреть?
- Что я забыл спросить?
Если вы заполнили Dashboard Canvas, то собрать дашборд довольно просто, так как почти для всех бизнес-вопросов есть подходящий график:
- Линейный график — для отслеживания изменений во времени.
- Таблицы — если мы хотим увидеть детальную информацию.
- Набор мини бар-чартов в виде таблицы — для факторного анализа.
На выходе получается готовый дашборд.

Принципы верстки дашбордов
Верстка дашбордов — процесс относительно простой, если понятна бизнес-задача и важность элементов относительно друг друга. Для этого используются классические приемы дизайна. Например, правило контраста и F-паттерн-чтение:
- F-паттерн-чтение — то есть люди у нас в стране читают слева направо и сверху вниз.
- Правило контраста — несмотря на значимость F-паттерна, наше внимание особенно привлекают большие и яркие элементы.
Базовые принципы: самое главное ставится слева вверху — и это главное должно быть крупным. А самое неважное ставится ниже, правее и должно быть мельче. так можно управлять вниманием пользователя на дашборде. Существует исследование, в котором показано, как именно люди изучают дашборды. И они действительно изучают их в соответствии с этими правилами.
Верстка — довольно механическая и рутинная работа, но требует внимательности и аккуратности. И главное, чтобы было понимание, что важнее, — тогда дизайнер просто заполняет пространство дашборда сверху вниз и более приоритетные элементы делает крупнее.

Десктопная и мобильная версии дашборда
Чтобы разобраться, чем должны отличаться десктопная и мобильная версии дашборда, важно понимать контекст — и для этого в Canvas есть отдельный блок про контекст взаимодействия и его формат.
- Контекст — это ответ на вопрос, как часто и в какой ситуации мы взаимодействуем с дашбордом. Например, задачи мобильного и десктопного дашборда сильно отличаются: нам надо быстро что-то глянуть или внимательно изучить ситуацию?
- Формат — тип представления дашборда (мобильный или десктопный и т.п.).
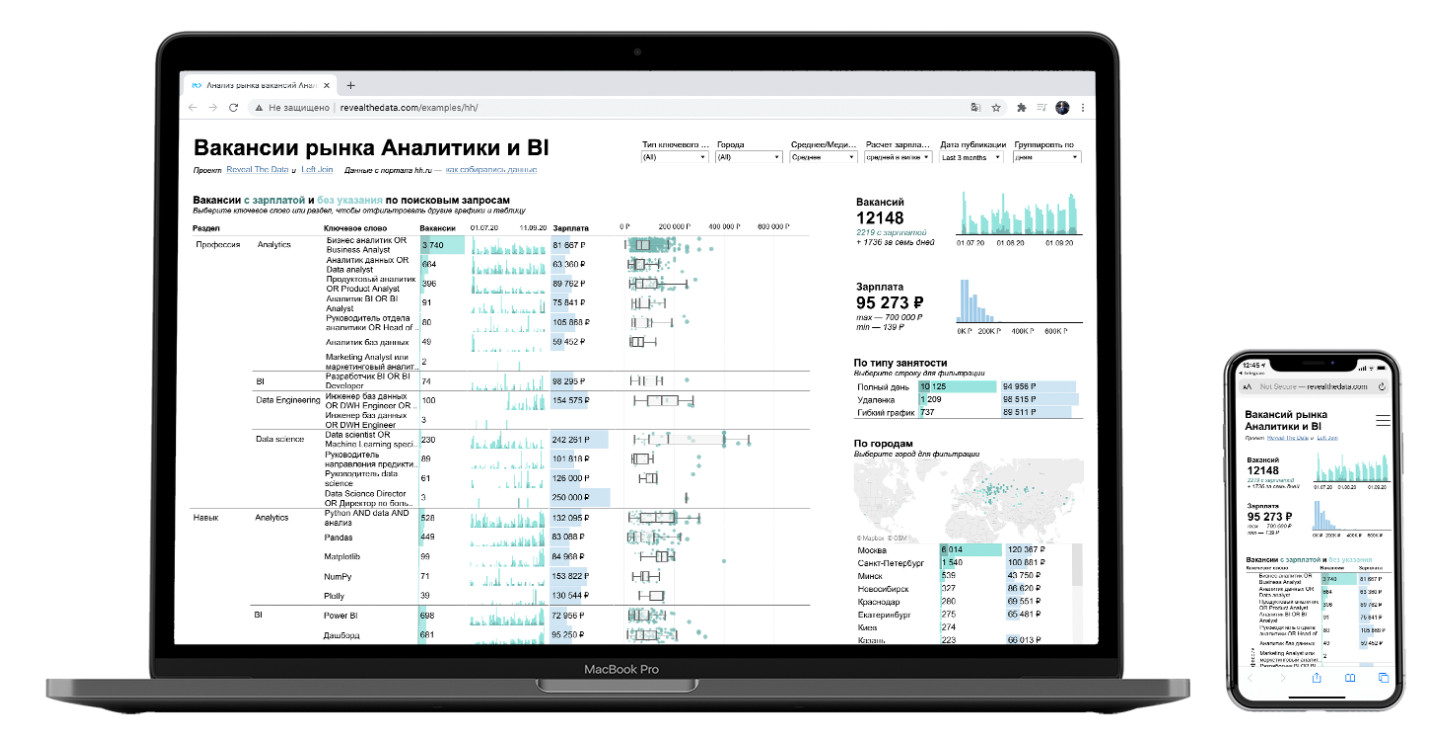
Пока в энтерпрайзе мобильные дашборды — большая редкость. Одна из причин — проблемы с безопасностью данных: как передавать секретные сведения в смартфон, реализовать безопасный протокол на мобильных устройствах, чтобы не скомпрометировать их. Однако время от времени мы делаем и мобильные версии дашбордов. В основном они нужны полевым сотрудникам — менеджерам по продажам, мерчендайзерам, супервайзерам. А для менеджеров продуктов это скорее излишество, чем насущная необходимость.
Когда стоит задача сделать два дашборда под разные форматы мы серьезно прорабатываем каждую версию, а не просто копируем версии.

Эти версии дашборда отличаются только тем, что из мобильной убрано все лишнее. Вообще, в адаптации дашборда под мобильные устройства есть важный нюанс: просто переставить блоки местами и получить такой же крутой и удобный дашборд, как в десктопной версии, практически невозможно — некоторые визуализации на маленьком экране просто не будут нормально отрабатывать.
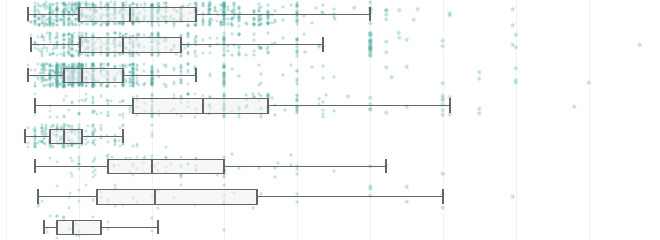
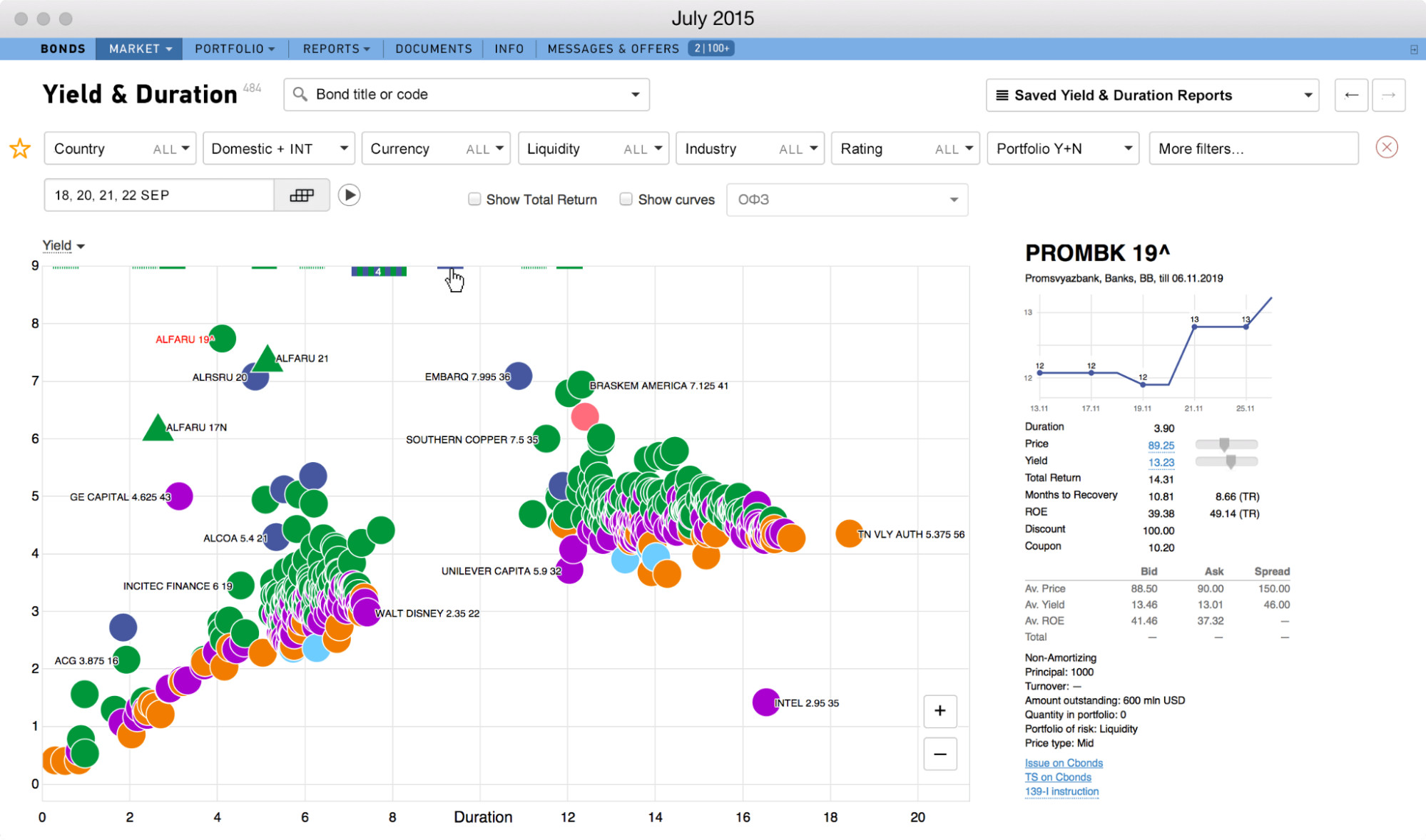
Например, если показать диаграмму разброса на мобильном экране, она получится слишком мелкой — взаимодействовать с ней будет очень трудно. Поэтому мы сверстали отдельную мобильную версию с достаточно простой реализацией: отказались от части визуальных элементов, чтобы повысить читаемость и наглядность. В итоге основная часть убирается, визуализации смещаются в сторону, а остаются только базовые таблицы.

А это пример mobile-first дашборда: если его открыть на мобильном, левая часть с основными KPI отлично уместится на маленьком экране и можно будет быстро считать главную информацию.

В каких инструментах собирать дашборды
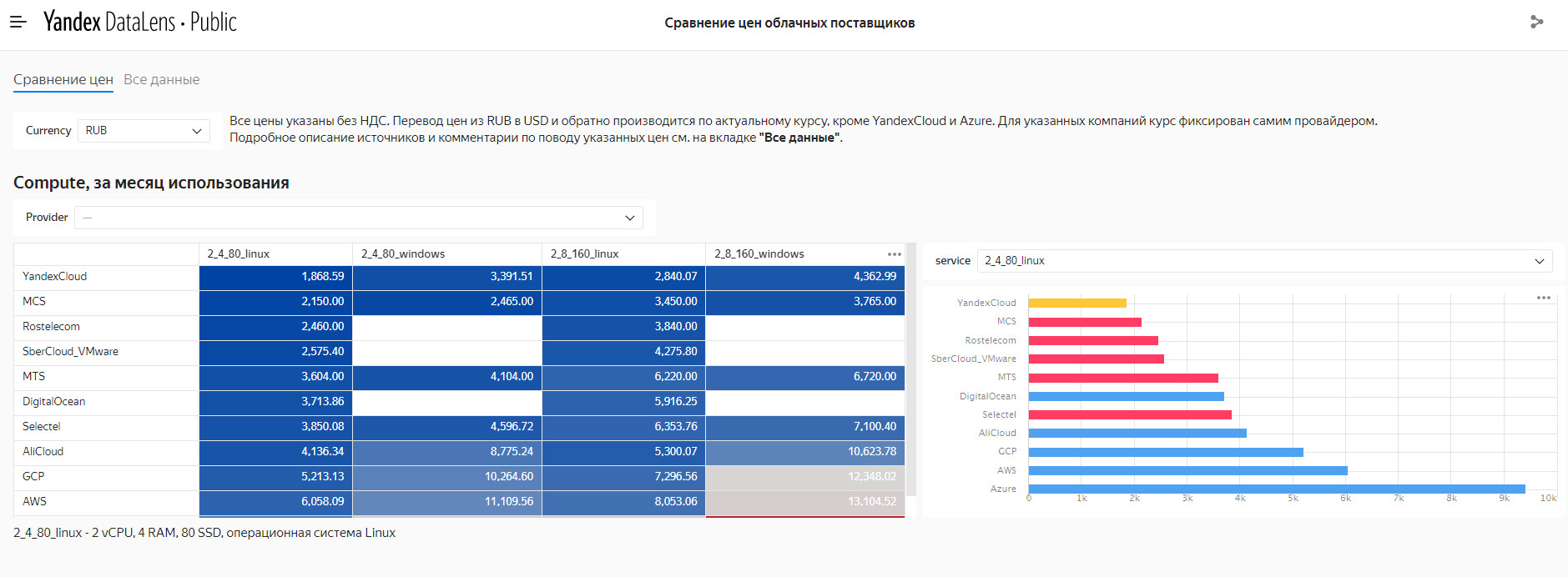
Разные инструменты подходят для разных задач. Например, у нас в Яндексе существует большое количество операционных отчетов, которыми пользуется много сотрудников. Для таких задач неплохо подходит Tableau: в нём мы создаем отчетность для всей компании, в том числе для менеджеров продуктов. А какие-то более простые и быстрые визуализации собираем, например, в Yandex DataLens. Это тоже BI-инструмент: он проще Tableau, но хорошо подходит для ad-hoc исследований и простых дашбордов. То есть у каждого инструмента есть свои слабые и сильные стороны.
Я для себя определил такую иерархию инструментов визуализации:
- Инструменты для исследования данных и представления результатов в виде набора графиков. Это «исследовательские» языки программирования и ноутбуки.
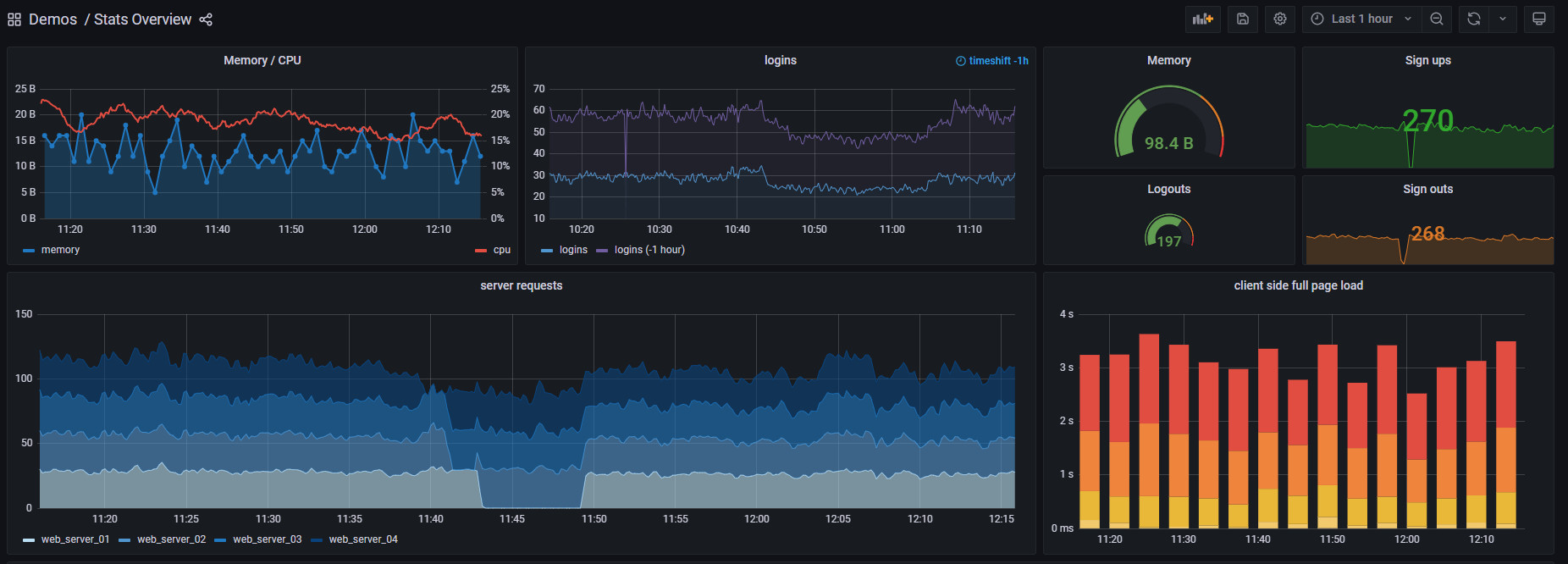
- Инструменты для простых дашбордов и быстрой аналитики. В основном это облачные BI-системы типа DataLens, QuickSight, Graphana
- Инструменты для операционной и регулярной отчетности. Это современные BI-платформы: Tableau, Power BI, Qlik.
- Фронтенд-языки и библиотеки для создания сложных аналитических инструментов или дашбордов с большим охватом пользователей. Это JS, d3.js, highcharts.js и т.п.
R, Python и другие языки программирования и библиотеки визуализации подходят для быстрого анализа и сложных аналитических расчетов. Например, аналитик закидывает данные в свой Jupiter Notebook, запускает эксперименты, формирует гипотезы и выводит результаты. Чаще всего это разовые задачи, которые выполняют на выходе какого-то исследования — и такие визуализации не переходят в категорию регулярной, операционной отчетности.

Простые инструменты визуализации. Они помогают, когда мы хотим что-то проверить на уже готовых данных. При этом не надо делать какие-то сложные расчеты — достаточно извлечь из базы текущие данные и поработать с ними. Для этого подходят Yandex DataLens, Google D, Excel и так далее. Пользователь может просто подключиться к ним и самостоятельно вытянуть, визуально отобразить и посмотреть необходимые данные. В таких инструментах основной акцент делается на удобстве извлечения данных.

Tableau, Power BI — специальные инструменты для построения отчетности. Они помогают создавать дашборды, которыми люди пользуются на регулярной основе — то есть в тех случаях, когда в компании складываются более или менее постоянные процессы. Например, с их помощью удобно на ежедневной основе следить за здоровьем мобильного приложения: открывать отчеты каждое утро, проверять важные показатели, изучать графики. В таких «промышленных» инструментах хорошее соотношение между стоимостью разработки и качеством отчетов.

D3.js, Highcharts.js и т.п. подходят для сложной кастомной аналитики, например, для анализа рынка ценных бумаг или данных из биотеха. С их помощью можно собирать и тонко настраивать практически идеальные дашборды: они работают быстро и выглядят очень красиво.

Как часто должны обновляться данные в дашборде
Чтобы понять, как часто должны обновляться данные в вашем дашборде, задайте себе вопрос: «Что будет, если я увижу, что прямо сейчас / 5 минут назад / вчера?». Если вы на самом деле можете как-то отреагировать на события в реальном времени и что-то исправить, тогда вам и правда нужен real-time-дашборд. А если вы видите, что заказы просели, но при этом ничего сделать не можете и просто идете горевать по этому поводу, тогда real-time-дашборды вам точно не нужны. То есть это вопрос здравого смысла.
Но real-time-дашборды иногда необходимы. Например, в команде «Такси» у нас есть отдельный внутренний real-time-инструмент — из категории сложных самописных инструментов на d3.js.
Также бывает необходимо отслеживать геоданные: например, перемещения курьеров и машин. Они в реальном времени движутся на карте и менеджеры могут в моменте влиять на их маршрут. Например, можно закинуть таксистам призыв приехать в определенную точку города, если там мало машин и много заказов — и отклик мы получим мгновенно.
В общем, если мы можем в физическом мире быстро повлиять на ситуацию и нам важно, чтобы изменения происходили в real-time именно физически, тогда действительно стоит сделать такой дашборд. Однако ни один BI-инструмент вам тут не поможет, придется писать отдельное решение или использовать, например, Grafana, платформу с открытым исходным кодом для визуализации, мониторинга и анализа данных, которая как раз заточена под такие задачи.

Неправильные инструменты под задачи
По моим наблюдениям сейчас часто выбирают неправильные инструменты под свою задачу. Часто вижу, как например, Tableau используют вместо классического OLAP-куба. Я бы рекомендовал для начала глубже разобраться в своих настоящих целях — тогда алгоритм из статьи поможет сделать хороший дашборд. Например, если у вас есть операционная отчетность, возьмите BI-инструмент, а если ad hoc — просто работайте с Python.
Дашборды — очень сложный продукт. Они похожи на отдельное интерактивное приложение с большим количеством графиков, которые в свою очередь тоже являются сложными элементами. При этом так сложилось, что собирает дашборды чаще всего один человек — аналитик, который не обучался дизайну, навыкам визуализации, верстке и т.д. В такой ситуации сложно сделать качественный дашборд.
Поэтому я очень хочу, чтобы менеджеры продуктов разбирались в инструментах, логике построения дашбордов и ограничениях сотрудников своей команды. Чтобы они не ожидали от продуктового аналитика, который специализируется на A/B-тестах, классных и понятных операционных дашбордов. Мы у себя стали выделять отдельную специальность — BI-аналитиков. Они занимаются именно отчетностью.

Статья Романа: Какие навыки надо прокачать, чтобы делать по-настоящему крутые дашборды
Уровни детализации и архитектура дашбордов
Самое распространенное ожидание бизнеса и менеджеров продуктов — что на дашборде, который должен работать очень быстро, они смогут мгновенно проваливаться до очень низкой гранулярности.
Нас избаловали веб-приложения, в которых на лету отрисовываются картинки, любые данные. Однако на бэкенде у дашбордов, как правило, нет такой вычислительной мощности — они просто не смогут выдавать данные низкого уровня детализации с большой скоростью. Промышленные BI-инструменты не умеют на одном и том же дашборде мгновенно показывать верхнеуровневую картину и проваливаться до конкретного заказа.
Существуют классические аналитические дашборды и overview-дашборды, которые разводят пользователей по разным отчетам, служат неким хабом. Однако их часто смешивают. Это допустимо, если у вас небольшое число пользователей, но если с дашбордом работает 20-30-40 человек, то аналитические и overview-визуализации точно надо разделять.
То есть сделать качественный дашборд «все в одном», этакий швейцарский нож — практически невозможно. Лучше разделить дашборд на кусочки. Правильный подход к архитектуре — проваливаться из одного отчета в другой, а не путешествовать по разным уровням детализации внутри одного дашборда.
Если вам захотелось уточнить какие-то детали, вы просто переходите в более низкоуровневый или детализированный отчет. Кликаете по аномалии в графике и попадаете в другую визуализацию. Такая визуализация загружается только у вас и не тормозит работу с дашбордом у остальной части команды. Это помогает решить проблему, когда кто-то хочет исследовать данные в мельчайших подробностях.
Когда менеджеру продуктов пора делать дашборд
Егор Данилов, CPO «Юлы» описал в своем телеграм-канале «Продакты не нужны» интересный концепт: «Отличный способ понять, что у человека в голове — посмотреть на его операционные дашборды. Если там бардак, ответов на базовые вопросы нет, то и в голове то же самое».
В этом смысле дашборд действительно помогает понять, как ты мыслишь, какие у тебя цели в продукте. А процесс проектирования дашборда отлично структурирует мысли и позволяет разобраться, чем вообще надо заниматься на работе. С этой точки зрения дашборд надо проектировать как можно раньше, потому что в результате этого процесса получится прояснить свои цели и задачи команды.
Если же подходить к этому вопросу с практической точки зрения, то для компании до 50 человек отдельный сотрудник на создание дашбордов вряд ли нужен. А вот если вас стало больше 50, то скорее всего, вам уже понадобится хотя бы один сотрудник, который специализируется не только на аналитике, но и на создании операционной отчетности.
Дополнительные материалы по теме
- Навыки для классной визуализации. Видео по этой же теме с примерами
- Что делать, если заказчик просит таблицы
- Интерфейсы в BI-системах
- Советы про дизайн на сайте «Бюро Горбунова»
- Подборка чатов и каналов про датавиз
Выводы
- Чтобы спроектировать качественный и полезный дашборд, с которым удобно работать, необходимо тщательно собрать требования у всех заинтересованных сторон.
- Верстка дашборда — достаточно рутинное занятие, если требования качественно собраны. При этом десктопная и мобильная версия обычно верстаются отдельно.
- Для разных дашбордов подходят разные категории инструментов: разовые сложные визуализации удобно делать с помощью R или Python, операционные дашборды — в Tableau или Yandex DataLens, сложную операционку с высокими требованиями к скорости и дизайну — с помощью d3.js или самописных инструментов.
- Аналитик — это не специалист по проектированию дашбордов, ему не хватает навыков дизайна и правильной компоновки данных. Если в вашей компании с дашбордами будет работать больше 20 человек, возможно, стоит нанять специалиста по проектированию дашбордов.
- Чтобы дашборды работали быстрее, не стоит собирать визуализацию «все в одном». Разнесите разные уровни детализации по разным отчетам и свяжите их с главным дашбордом.