Дизайнер продуктов Miro Екатерина Сюма рассказала, как тестировать продукт, которым пользуются по всему миру, и каким образом удаленные модерируемые UX-тесты помогают находить инсайты.
Один доллар, инвестированный в UX на раннем этапе, может принести порядка 100 долларов в будущем (см. статью в Forbes). Мы тоже думаем про деньги и пытаемся их зарабатывать, а UX-тестирования как раз помогают связать цели бизнеса и потребности пользователей. Благодаря своему подходу к тестированиям мы выпускаем нужные решения, не выпускаем ненужные (что тоже очень важно) и каждый год вырастаем втрое.
Подход к UX-тестам в Miro
В целом процесс UX-тестов у нас строится так:
- Определяем ключевые бизнес-цели.
- Тестируем решение до запуска, чтобы понять потребности пользователей.
- Выпускаем нужные фичи (и не выпускаем ненужные).
- Продолжаем тестировать решения после запуска, чтобы улучшать продукт на основе полученных инсайтов и фидбека от пользователей.
Но как и любая быстрорастущая компания, мы живем в неидеальной среде, и на нас влияют некоторые ограничения: например, у нас нет выделенной функции исследователя и не так много времени на тесты.
Проблему отсутствия выделенных исследователей мы решаем за счет других специалистов, которые могут проводить тестирования. В первую очередь, это менеджер продуктов и продуктовый дизайнер, которые непосредственно проектируют решение. Иногда им помогает маркетолог — это позволяет взглянуть на решение глазами пользователя и абстрагироваться от целей бизнеса. Также в процесс может быть вовлечена и остальная команда: подсказывать и своевременно исправлять какие-то недоработки.
Несмотря на нехватку времени, у нас есть минимальная схема, которой мы придерживаемся, чтобы быстро получать инсайты. Достаточно провести порядка 5 тестов, дать пользователю 10 задач и потратить на общение с каждым респондентом минут по 30, чтобы выявить основные проблемы и двигаться дальше.
В этом и состоит задача любого тестирования — помочь команде быстрее двигаться вперед. Мы всегда фокусируемся на цели — узнать, как люди выполняют конкретные задачи в продукте и какие проблемы возникают при его использовании.
Мы пишем о менеджменте продуктов и развитии в телеграм-каналах make sense и Продуктовое мышление.
Узнать — это не просто собрать мнения, а потом реализовать все фичи и запросы. Это значит наблюдать за поведением пользователей и на основе полученных инсайтов улучшать продукт. Сценарий модерируемого тестирования состоит из конкретных задач — с ним мы идем к пользователям и проверяем гипотезы.
Процесс тестирования у нас выглядит так:
- Мы начинаем тестировать прототип до запуска решения. Он может быть собран без кода, если мы хотим проверить какие-то базовые гипотезы, UI, читабельность, разборчивость, или «в коде», если нам важно проверить более глубокое, интерактивное взаимодействие.
- Запускаем готовое решение.
- Продолжаем тестировать решение в реальном окружении, чтобы найти проблемы и внести улучшения после запуска.
Важно понять, что тестировать изменения нужно и до, и после запуска. До запуска — чтобы решение вышло к пользователям уже в готовом виде. После — чтобы не бросать фичи как есть, а итеративно их улучшать.
Как мы пробовали разные форматы тестирования
Разберем нескольких кейсов: чему мы научились, пробуя разные форматы тестирования.
Кейс №1. Центр уведомлений Miro
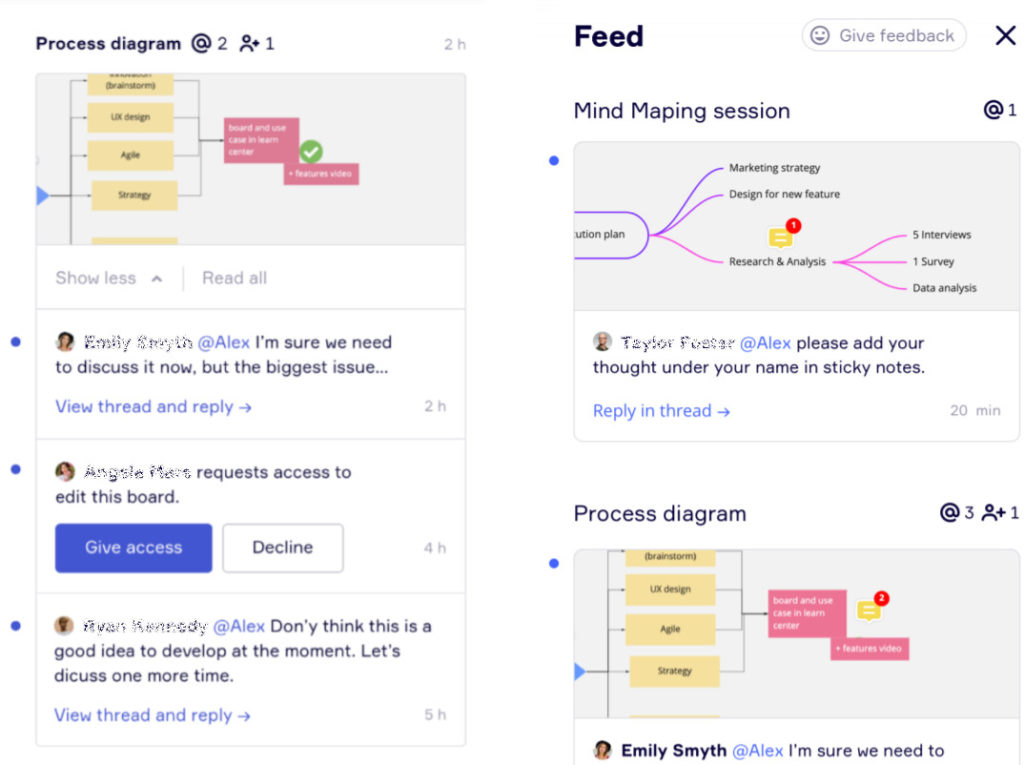
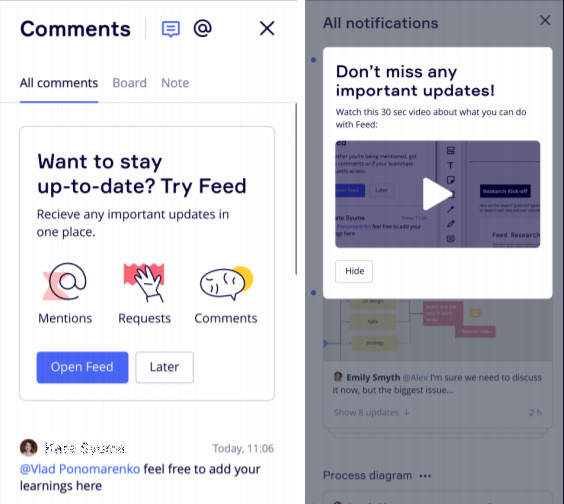
У нас была четкая бизнес-цель — увеличить активность пользователей за счет релевантных уведомлений. После большого исследования, интервью и опросов мы пришли к концепции внутреннего центра уведомлений и назвали его Feed. В этом центре можно смотреть уведомления с разных досок и отвечать на них. Мы сделали прототип в InVision буквально за пару дней и пошли к пользователям с несколькими гипотезами. На основе гипотез мы сформулировали сценарии модерируемого тестирования и набор конкретных задач.
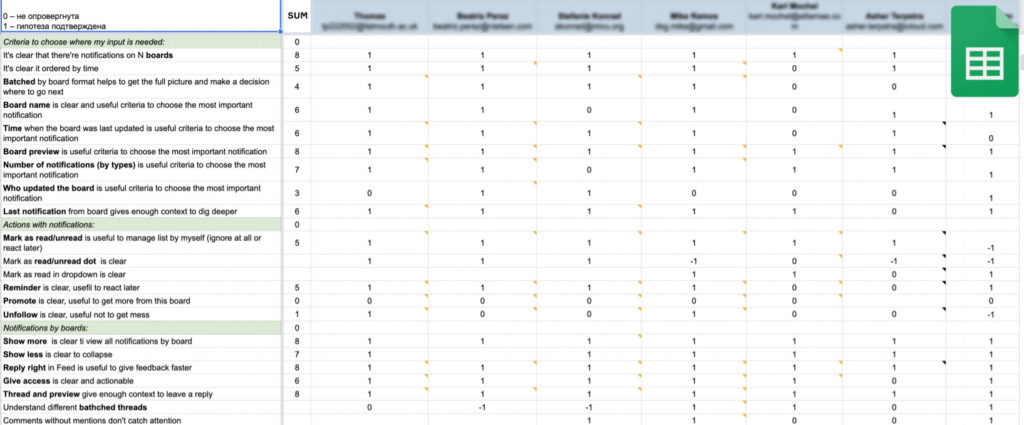
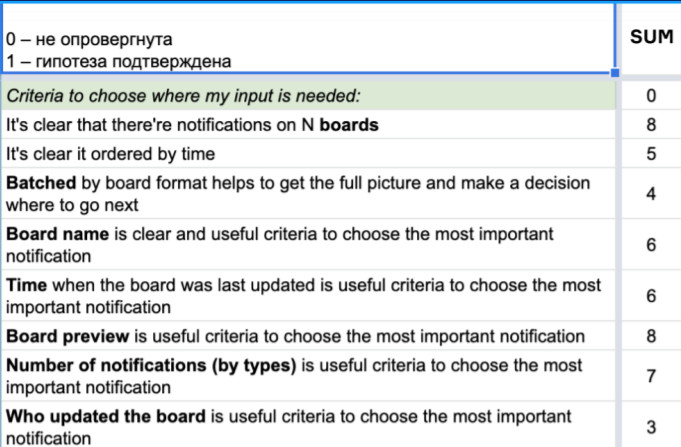
В результате у нас получилась табличка, в которой собраны все задачи и гипотезы. После этого мы искали респондентов: для этого мы обычно использовали Telegram-канал, Slack-сообщества, Facebook, опросы. Если нужны активные пользователи продукта, всегда можно обратиться к фидбеку в наших опросниках по NPS и тикетах.

Чтобы назначить удаленное тестирование, мы используем Calendly. В нем можно выбрать удобный временной слот, не думая о часовых поясах и прикрепить ссылку на Zoom (есть интеграция).
У нас была гипотеза: пользователи, которые взаимодействуют с лентой, понимают, что сообщения относятся к разным тредам. Но тестирование показало — 4 из 5 человек не понимали разницу и решили, что есть только один большой тред. Тогда мы распределили треды по разным карточкам с отдельными превью и снова протестировали. Это решило проблему и пользователи научились отличать треды из разных карточек.

Эволюция интерфейса уведомлений
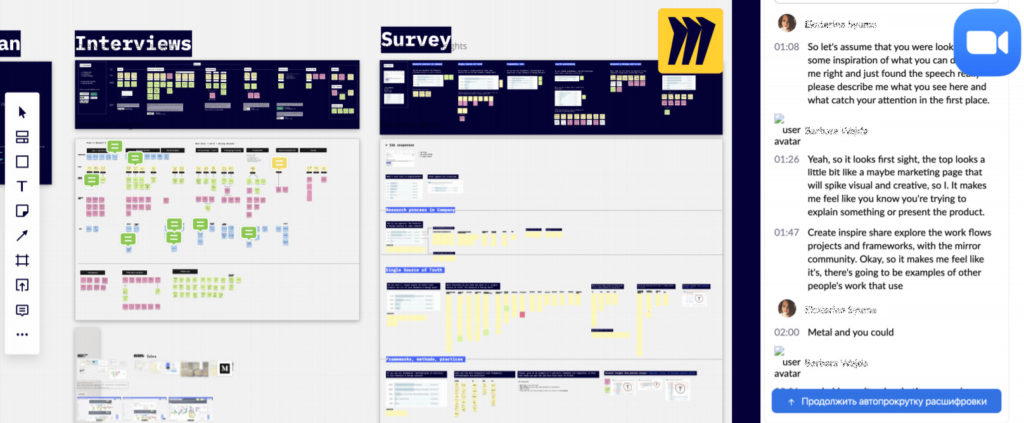
После всех итераций и стадий тестирования мы проводим анализ. Основная метрика, которую мы используем, — количество успешно выполненных задач. Далее мы это визуализируем на доске в формате кластера — в стикерах. Нам очень помогает функция автотранскрипта в Zoom, чтобы найти какой-то инсайт, точную цитату. Из-за языкового барьера с пользователями особенно важно уловить какую-то реальную фразу.
Если тестирование прототипа проходит успешно, мы вносим в него все изменения и запускаем в продакшен. После запуска мы снова проводим юзабилити-тесты, чтобы найти проблемы при реальном взаимодействии. В случае с Feed мы обнаружили: пользователи просто не знают о фиче, им не хватает контекста, информации, чтобы сразу дать ответ в ленте уведомлений. Оказалось, привычка открывать доску и работать с уведомлениями прямо в ней очень сильна.

Результаты проверки гипотез
Чтобы обнаружить более сложные и глубокие проблемы, важно тестировать решение уже после запуска и отслеживать реальный пользовательский опыт. Потому что часть моментов невозможно отловить на этапе тестирования прототипа — искусственных задачах и фейковых данных.

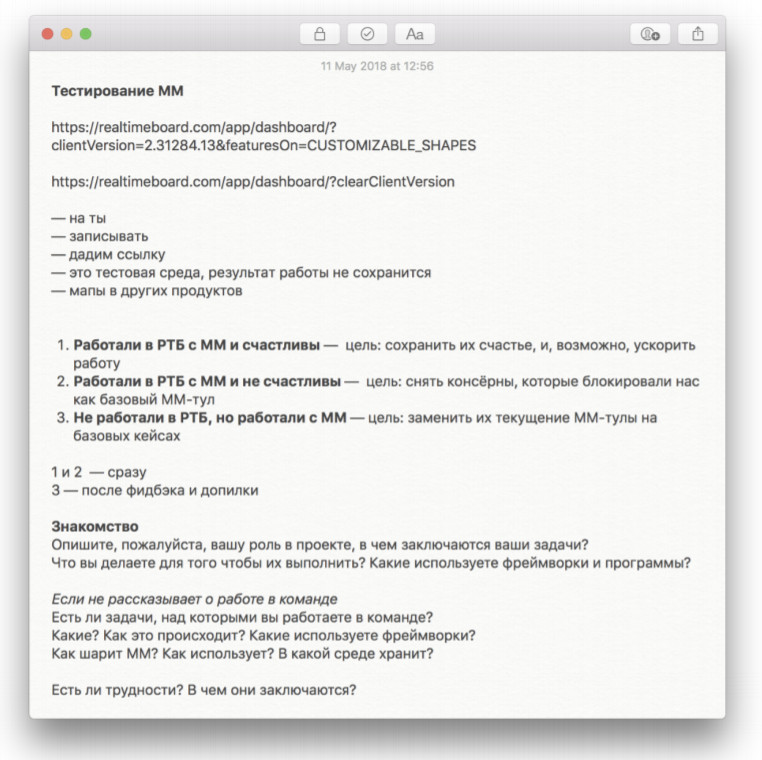
Внутренняя кухня: коммуникации и доски в Miro в процессе интервьюирования
В результате мы решили улучшать качество онбординга и рассказывать про фичу более подробно в контексте других инструментов Miro, давать подробные инструкции по работе с инструментом внутри самого Feed. Но такого рода улучшения мы уже доводим после запуска фичи и делаем это итеративно.

А теперь посмотрим на все этапы тестирования по первому кейсу:
- Прототип — 2 дня
- Скрипт — 1 час
- Рекрут — 1 день
- 5 тестов — 2 дня
- Итерация — 1 день
- 5 тестов — 2 дня
- Анализ — 1 день
Кейс №2. Интерактивные фреймворки
В этом кейсе мы тестировали интерактивные фреймворки с прототипами «в коде». Была задача — проверить более глубокое интерактивное взаимодействие на доске Miro — работу со знакомыми всем менеджерам продуктов и дизайнерам Mind Map, User Story Map и Kanban.
Раньше пользователи пробовали самостоятельно собирать в Miro эти инструменты из готовых элементов: стикеров, шейпов, стрелок — но это были «костыли». Результат был неудобным и выглядел не очень. Мы решили сделать интерактивные прототипы Mind Map, User Story Map и Kanban, чтобы решить решить проблемы тех пользователей, которым они нужны и которые хотели углубить свое командное взаимодействие в Miro с помощью этих инструментов.
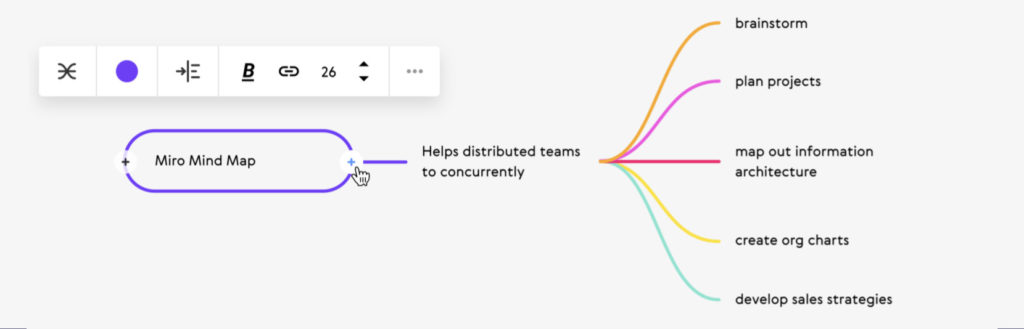
Первый прототип Mind Map мы собрали на внутреннем хакатоне буквально за пару дней. Конечно, он выглядел еще не так красиво, как на картинке, но этого было достаточно для тестирования и запуска итерационных улучшений.

В этом примере мы использовали метод RITE (rapid iterative testing and evaluation) — быстрое и оперативное тестирование. Суть простая: изменения вносятся в прототип после каждой итерации — поэтому нам хватило пяти тестов. Разработчики ходили на эти тесты вместе с нами, делали заметки и регулярно вносили правки в код.

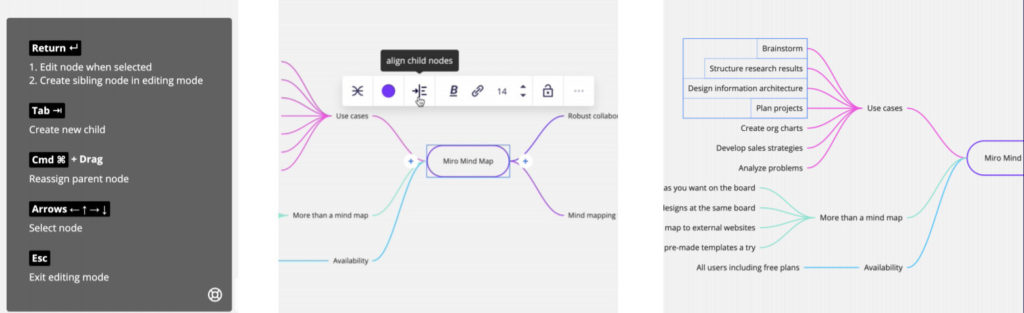
Еще до тестирования у нас был план. Мы хотели сделать цветовые схемы, возможность добавлять картинки в ноды (узлы интеллект-карты) и умные горячие клавиши. Но тестирование открыло нам более важные вещи — например, помимо горячих клавиш мы сделали подсказку, в которой можно смотреть, как работает то или иное сочетание и возвращаться к ней в любое время.
Также мы видели, что пользователи бесконечно мучаются, пытаясь самостоятельно выровнять ноды, и сделали кнопку автоматического выравнивания, чтобы упростить задачу. Еще мы находили какие-то базовые вещи — например, добавили опцию множественного выделения и ряд других мелочей.

Кейс №3. Заметка
В этом кейсе мы меняли решения по ходу тестирования. Перед нами стояла сложная и амбициозная задача — совместить уже привычный для пользователей нелинейный формат работы с бесконечным холстом в Miro и линейный формат работы с обычными документами.
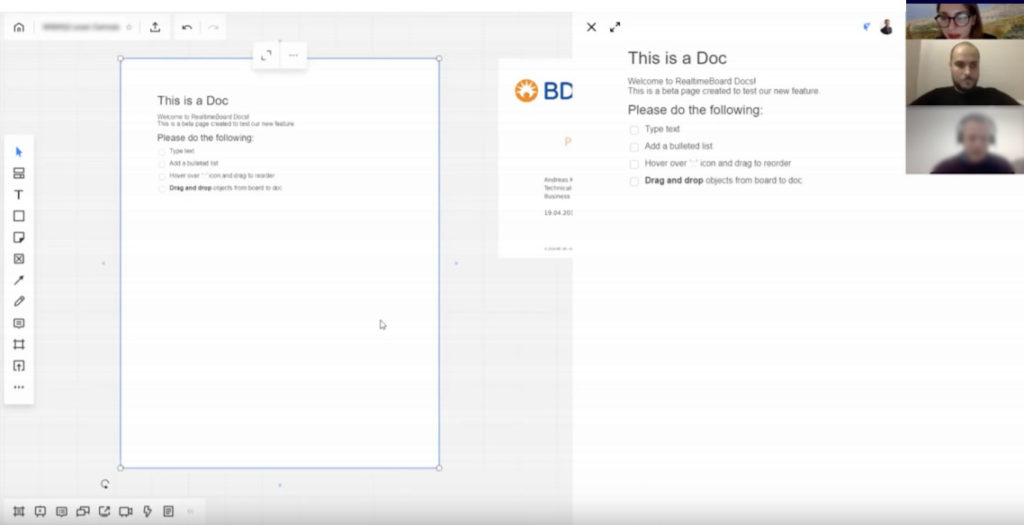
После большого исследования мы остановились на концепции совместного текстового редактора, встроенного в бесконечную доску Miro, и создали первую версию решения. Выглядело оно так: на доске располагался виджет документа, который был доступен только для просмотра, а версия для редактирования открывалась в сайдбаре. В итоге у пользователей закипал мозг: они одновременно видели два документа. Мы понаблюдали за их опытом и в итоге отказались от такого решения.

Первая версия Miro Notes
Чтобы отвергать свои решения, важно уметь переключаться из режима менеджера продуктов или дизайнера в режим исследователя — потому что первые две роли предполагают, что вы больше стараетесь подтвердить свой концепт.
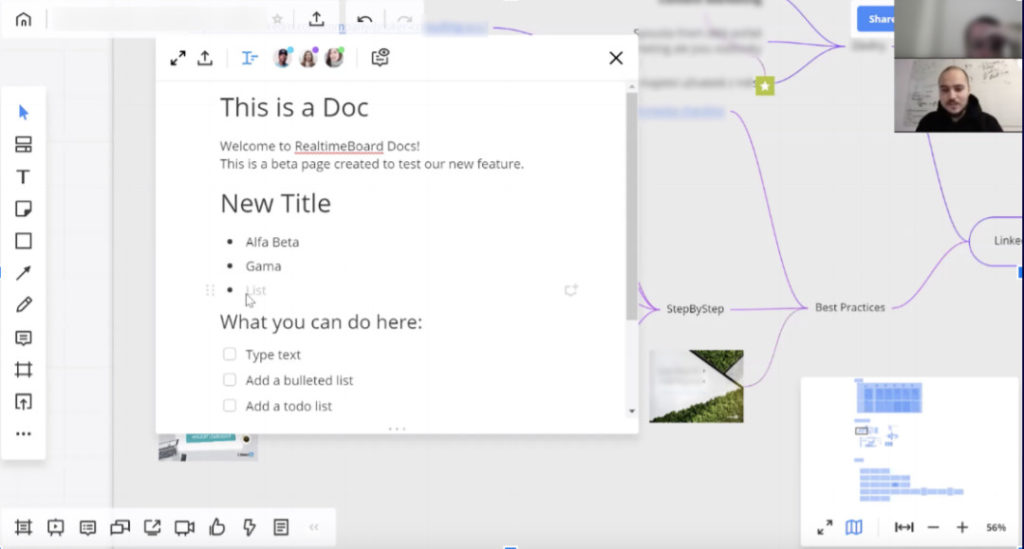
Во второй версии мы объединили редактирование и просмотр в одном новом виджете. Но возникла проблема: пользователи не сталкивались с подобными виджетами в Miro и в результате эффект был примерно такой же, как и в первой версии — никто ничего не понимал.
Тем не менее, второй подход помог нам сформулировать ценность фичи и даже назвать ее «заметкой». Мы откинули ненужную функциональность, запустили фичу в разработку, взяв все лучшее от первого и второго варианта, и начали тестировать ее в бета-среде.

Вторая версия Miro Notes
Чтобы сделать выборку пользователей для бета-тестирования, мы использовали результаты предыдущих опросов, интервью и разные запросы пользователей, но исключили крупные аккаунты — чтобы минимизировать риски. На такие аккаунты мы обычно запускаем только финальные версии фич и изменений, полностью готовые к «контакту» с реальными людьми.
В процессе бета-тестирования мы собрали фидбек — в том числе и асинхронный (у нас есть встроенная форма обратной связи, куда пользователи могут отправлять комментарии, поделиться мыслями и рассказать о проблемах). После сбора фидбека мы связались с самыми активными пользователями и провели удаленные модерируемые UX-тесты, чтобы найти идеи для следующей порции улучшений.
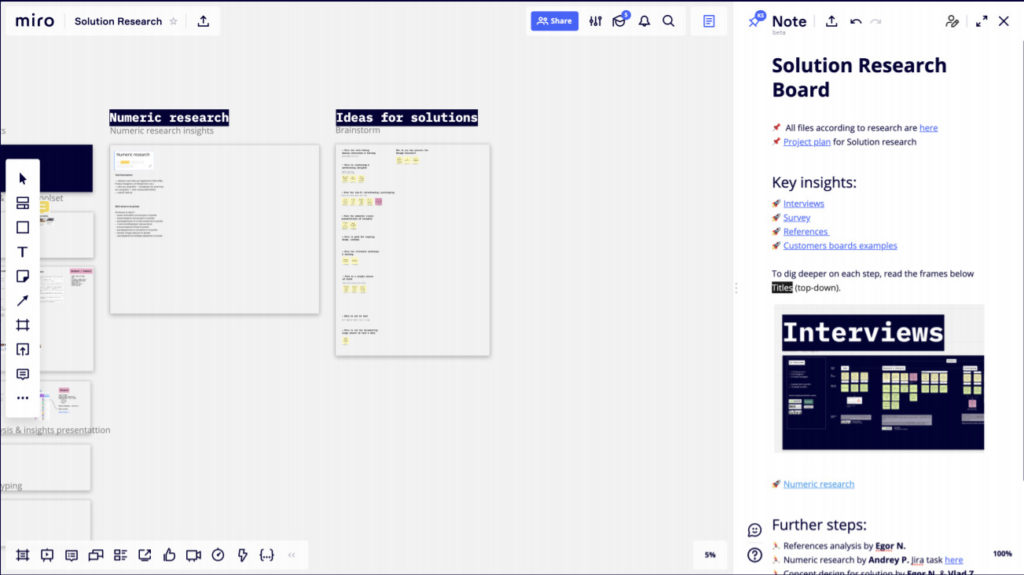
В этом кейсе таким улучшением стала, например, особая подсказка — в ней можно было посмотреть видео, почитать информацию о фиче, выучить горячие клавиши. Еще мы создали шаблоны, которые помогали пользователям понять, что можно делать в документах — это оказалось удобнее, чем начинать с чистого листа. Так появилась фича, которую уже можно «пощупать» на проде.

Miro Notes после запуска
Советы по организации удаленных UX-тестов
Для начала надо подготовиться и написать скрипт, отправить его на проверку коллегам, проверить на коридорных тестах. Сейчас нет возможности выйти в реальный коридор, зато можно организовать встречу в Zoom.
Когда пишете скрипт, важно помнить о понятных для пользователя задачах, которые лежат в основе успешного тестирования. Вот простой пример: если мы тестируем онбординг и предлагаем пользователю создать «свою первую ценность» в Miro, скорее всего, он ничего не поймет — это ведь наша бизнес-цель, а не задача пользователя.
Поэтому в модерируемом тестировании важно декомпозировать задачи. Для «первой ценности» это может выглядеть так:
- создайте свою первую доску;
- добавьте шаблон;
- соедините между собой стикеры.
Если пользователю нужно больше свободы, попробуйте дать общий контекст. Например: «Представьте, что ваш коллега порекомендовал Miro как продукт для воркшопов. Давайте воспроизведем ваш последний кейс».
Подключиться и установить контакт — это не просто расшарить ссылку в Zoom. Случаются и технические неполадки. Например, раньше мы нередко переходили по ссылке в Zoom, не залогинившись, и в результате у нас не появлялась кнопка «Запись». Хорошо, что мы проводили тесты вдвоем — пока один из нас развлекал тестера, второй выходил из конференции, логинился в Zoom и включал запись. В общем, главное — не унывать, не бояться и двигаться дальше с улыбкой.
Перед подключением обязательно соберите информацию о пользователе и четко объясните, какие у него будут задачи. Однажды наш респондент присоединился к звонку с мобильного телефона, а мы тестировали прототипы «в коде» и важно было проверять их работу с компьютера. Мы были немного шокированы, но извинились и попросили респондента перезайти в видеоконференцию с десктопа.
Несколько базовых правил удаленных модерируемых UX-тестов:
- Напоминайте о звонке. Мы пробовали разные форматы: и за 5 часов, и за 3 часа. Лучше всего работает напоминание за сутки.
- Обязательно спрашивайте разрешение на запись и объясняйте, что она нужна только для внутреннего пользования, чтобы респондент не волновался о личной информации.
- Не стучите по клавишам и отключайте системные уведомления, чтобы посторонние шумы не раздражали и не отвлекали респондента.
- С вашей стороны в камере должно быть не более двух человек. Один раз мы позвали десять человек на встречу, и пользователь просто отклонил ее — видимо испугался большого количества людей.
- Располагайте респондента к себе словесными формулами, например: «Представьте, что меня здесь нет, что мы просто тестируем интерфейс, а не вас».
- Переключайтесь на следующую задачу, если пользователю тяжело дается текущая.
- Старайтесь фиксировать эмоции респондента, чтобы в результате тестирования действительно получить инсайты.

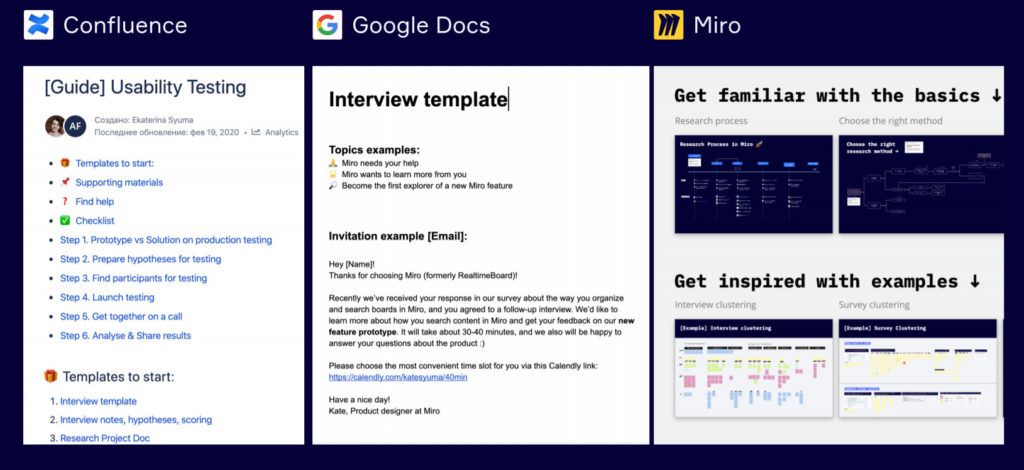
Набор шаблонов Miro для исследований
Пошаговый чек-лист удаленного UX-тестирования от Miro
- Определить цель тестирования
- Собрать прототип
- Написать скрипт из понятных заданий
- Пригласить респондента через Calendly
- Связаться с респондентом в Zoom
- Собрать инсайты
- Внести улучшения
- Запустить решение
- Тестировать на проде
- Постоянные итеративные улучшения
Выводы
- Тестирования помогают решать задачи бизнеса и выпускать полезные для пользователей решения.
- Нужно определять цель тестирования и собирать прототип на основе этой цели.
- Необходимо проводить тесты как до запуска фич, так и после — некоторые проблемы и инсайты можно обнаружить только на реальных пользовательских задачах.
- Отсутствие внутренних исследователей и нехватка времени — не приговор. Проводите 5 модерируемых тестов по полчаса, как правило, этого достаточно, чтобы запустить фичу в продакшен.
- В модерируемом тестировании важно декомпозировать пользовательские задачи на понятные и простые составляющие.
- Все условия теста проговаривайте с респондентами заранее и подробно.
- Обращайте внимание на технические детали, которые могут испортить впечатление или даже сорвать тест: посторонние звуки, необходимые настройки программы.
Благодарим за подготовку статьи редактора Елену Егину.