Карты пользовательского опыта — очень гибкий инструмент без стандартной нотации. Поэтому мало кто на практике знает, как правильно их создавать и подстраивать под свои задачи, какие элементы должны учитываться в картах и что с ними делать потом. В итоге CJM остаются желанным, но непонятным большинству менеджеров продуктов инструментом.
Андрей Шапиро, арт-директор и партнер в Byndyusoft рассказал об опыте и принципах создания Customer Journey Map (CJM) и Service Blueprint, а также об авторской системе нотации карт пользовательского опыта, которая сложилась в компании за долгие годы практики.
Это статья из серии «Инструменты проектирования». Первые две части посвящены методу User Story Mapping: как написать пользовательские истории и как выстроить из них User Story Map.
Общие сведения и основные понятия в схематизации опыта
User Story Mapping — достаточно низкоуровневый инструмент, который помогает детализировать требования к продукту. Ниже USM в иерархии инструментов проектирования находятся только подробные сценарии использования — формат проектной документации, в котором участники команды согласовывают самые мелкие детали реализации сервиса. Мы же рассмотрим методы схематизации пользовательского опыта, которые дают более широкий и верхнеуровневый взгляд на продукт — CJM и Service Blueprint.
Один из вариантов перевода термина Customer Journey Map — карта путешествия потребителя. CJM используют в двух случаях:
- когда нам важно запечатлеть чей-то опыт в определенном контексте, собрать и визуализировать всю информацию о нем, чтобы потом передать в работу командам;
- оркестровать поведение, которое до этого еще не существовало — согласовать действия многочисленных участников проекта, чтобы обеспечить лучшие впечатления для тех, под кого проектируется пользовательский опыт.
Такая карта-схема всегда читается по горизонтали — слева направо и во времени: от более ранних событий к более поздним. То есть это временная развёртка (timeline) с важными отметками о человеческом опыте. CJM строят как для конкретного человека, который описывает свои переживания, так и для для группы людей, отобранных по определённому критерию — например, роли.
По вертикали располагаются слои информации — их необходимо соотносить с каждым из ключевых моментов в карте. Цели у CJM могут быть разными, поэтому и состав слоёв сильно варьируется от карты к карте.


Строгой стандартизированной нотации у CJM не существует. Поискав «CJM examples» в интернете, вы найдёте кучу примеров — многие из них будут отличаться по форме и структуре. В этом одновременно и проблема, и прелесть подхода.
- Проблема в том, что чем более вольной будет ваша нотация, тем труднее будет использовать карту как boundary object — средство для синхронизации работы разных групп людей с разным уровнем подготовки. Если нет нормального контроля над структурой карты, то неизбежно возникнут ошибки: перепутаются точки контакта и каналы, степень детализации будет выбираться без четкой системы. В итоге CJM может из четкой схемы превратиться в сумбур.
- Прелесть же свободы нотации в том, что CJM становится пластичным инструментом. С его помощью можно «метафорически прыгать» с одного уровня абстракции на другой. То есть вы можете организовать карту таким способом, который лучше всего решает вашу задачу.
Что общего будет в любой CJM:
- Движение человека в некоей среде — которую мы изучаем. Среда может быть любой — частью физического и виртуального мира или их гибридом: веб-сервис, компания, торговое помещение в магазине или на ярмарке, пространство фестиваля или объединение всех этих компонентов. Акцент в карте делается на человеке, его взаимодействиях с другими людьми и качественном влиянии этих взаимодействий на человека, которого мы исследуем.
- Атом карты — точка контакта, то есть место или факт взаимодействия.
- Карта — направленный граф. Все точки контакта соединяются в одну ломаную линию или разветвлённую сеть линий-дорожек, которые описывают приключение человека внутри некоего ограниченного сюжета.
Прежде чем составлять карту, необходимо договориться, для чего ее будут использовать: для отражения текущего состояния дел — «как есть», или же для проектирования будущего взаимодействия — «как будет».
Мы пишем о менеджменте продуктов и развитии в телеграм-каналах make sense и Продуктовое мышление. А еще делаем make sense podcast.
Точки контакта
Понятие точки контакта или точки соприкосновения пришло из маркетинга услуг. По классике — это места, в которых компания входит в контакт c потребителем. Примеры классических точек контакта в маркетинге — визитная карточка, презентация, посадочная страница, секретарь, здание или офис, звонок в службу поддержки.
А вот в информационных системах и цифровых сервисах понятие точки контакта — шире. Такими точками считают не только места встречи потребителя с услугой, но и информационные или физические входы и выходы, сквозь которые движутся информация, материалы и внимание человека.
Когда мы проектируем сложные системы иногда даже автоматизированные независимые части удобно считать агентами, которые участвуют во взаимодействии и передают информацию. Точки взаимодействия таких частей системы тоже можно встраивать в комплексные CJM.

Другими словами, в цифровых продуктах точкой контакта можно считать любые точки взаимодействия агентов системы. Это могут быть информационные экраны, их части, отдельные офлайн-взаимодействия, которые складываются в последовательный сценарий.
Правда, существует риск сделать слишком много точек — под каждое действие, для каждого шага. Чтобы этого не происходило, воспользуйтесь ограничивающим правилом: убедитесь, что на самом деле присутствует факт «контакта» (он может возникать между участниками системы или между участником и системой). Другой важный показатель для выделения точки взаимодействия — наличие понятных входа и выхода.
Каналы
Каналами называют средства, через которое протекает взаимодействие или внимание. Типичные примеры каналов — телефон, электронная почта, мобильное приложение, веб-сайт, фронт-офис компании. К менее типичными относятся, например, терминалы сбора данных, табло результатов на спортивных матчах и соревнованиях.


Выделение и отслеживание на карте разных каналов нужно не всегда. Если вы проектируете омниканальную услугу, а потребителям придется переходить от одного канала к другому, вам на схемах понадобятся срезы по каналам: например, отправить товар в корзину можно в мобильной версии магазина, а оплатить — в офлайне или веб-версии. Без них вы рискуете упустить важные детали.
Точки контакта легко спутать с каналами. Например, получение электронного письма с подтверждением регистрации — это точка контакта или канал «электронная почта» в точке «Вы зарегистрированы!»? Чтобы не было лишней путаницы, вводите разные каналы только тогда, когда одно и то же сценарное взаимодействие может пройти по нескольким каналам.
Форматы карт
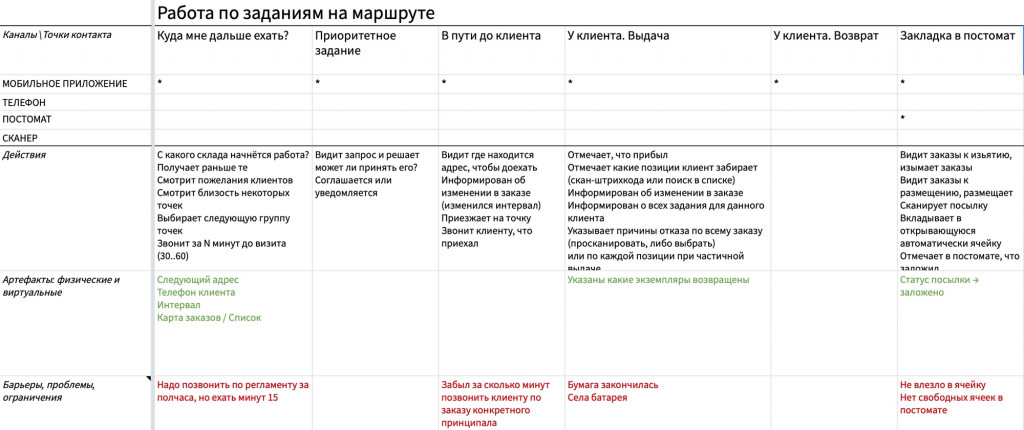
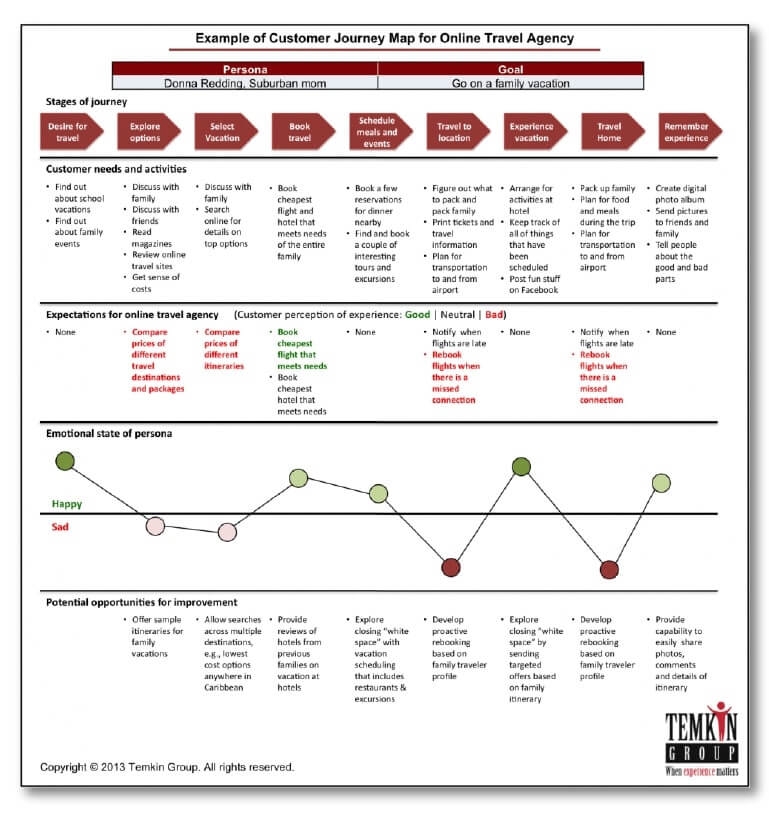
Таблично-матричный формат CJM
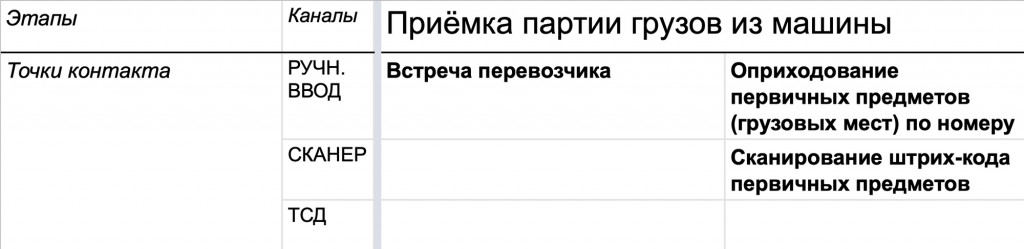
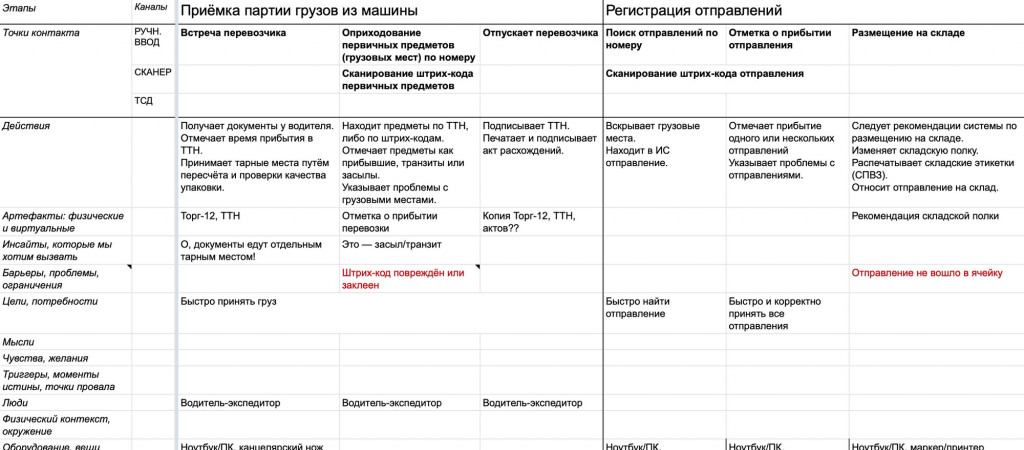
В самом простом варианте можно составить прямоугольную матрицу или таблицу. По горизонтали — в шапке таблицы — размещают точки контакта, для улучшения навигации по карте сгруппированные по ключевым этапам сценария. Столбцы соответствуют точкам контакта, а каждая строка — это новый информационный слой. В ячейки на стыке информационного слоя и конкретной точки контакта помещают заметки.

Я чаще всего использую такие слои: действия в точке контакта; артефакты, возникающие в точке; барьеры, мешающие путешествию; инсайты действующего лица, которые он высказал (когда назначение карты — фиксация информации о изученном опыте конкретного человека), или которые мы хотим вызвать (когда назначение карты — синтез новой услуги).
Полезных для анализа информационных слоев может быть много и выбирать их необходимо в зависимости от контекста и цели исследования. Например, когда вы моделируете поведение в физическом пространстве, вам придется учитывать физический контекст, окружение, людей и оборудование рядом с деятелем — причем в каждой из точек контакта. Благодаря этому, карта предупредит вас о возможных затруднениях человека или даже даст идеи конкретных решений, чтобы эти затруднения устранить.

Перечислю слои с данными, которые оказались наиболее полезными в моей практике картирования. Более обширный перечень можно найти в работе Джеймса Калбаха (2016, с. 24).
- Действия
- Артефакты: физические и виртуальные
- Инсайты, которые мы хотим вызвать
- Барьеры, проблемы, ограничения
- Цели, потребности
- Мысли
- Чувства, желания
- Триггеры, моменты истины, точки отказа
- Физический контекст, окружение
- Люди рядом
- Оборудование, вещи рядом
- Ценность для пользователя
- Ценность для организации
Преимущества табличного формата:
- Много слоёв для анализа, под которые сразу отведено место.
- Чёткая структура.
- Таблицу легко организовать почти в любом электронном инструменте.
- В прямоугольных матрицах легко располагать стикеры, что довольно часто делают на очных воркшопах по CJM.

Очевидный минус табличного формата — сама таблица. У нее жёсткая структура, и в ней практически нереально отразить ветвление. А без него не получится полноценно и в деталях отобразить сложные взаимодействия.
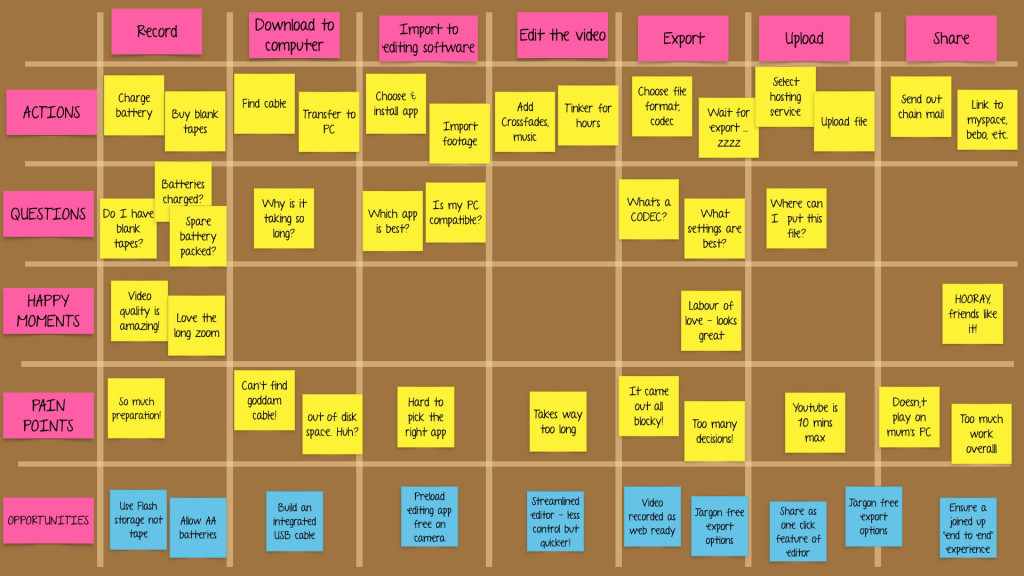
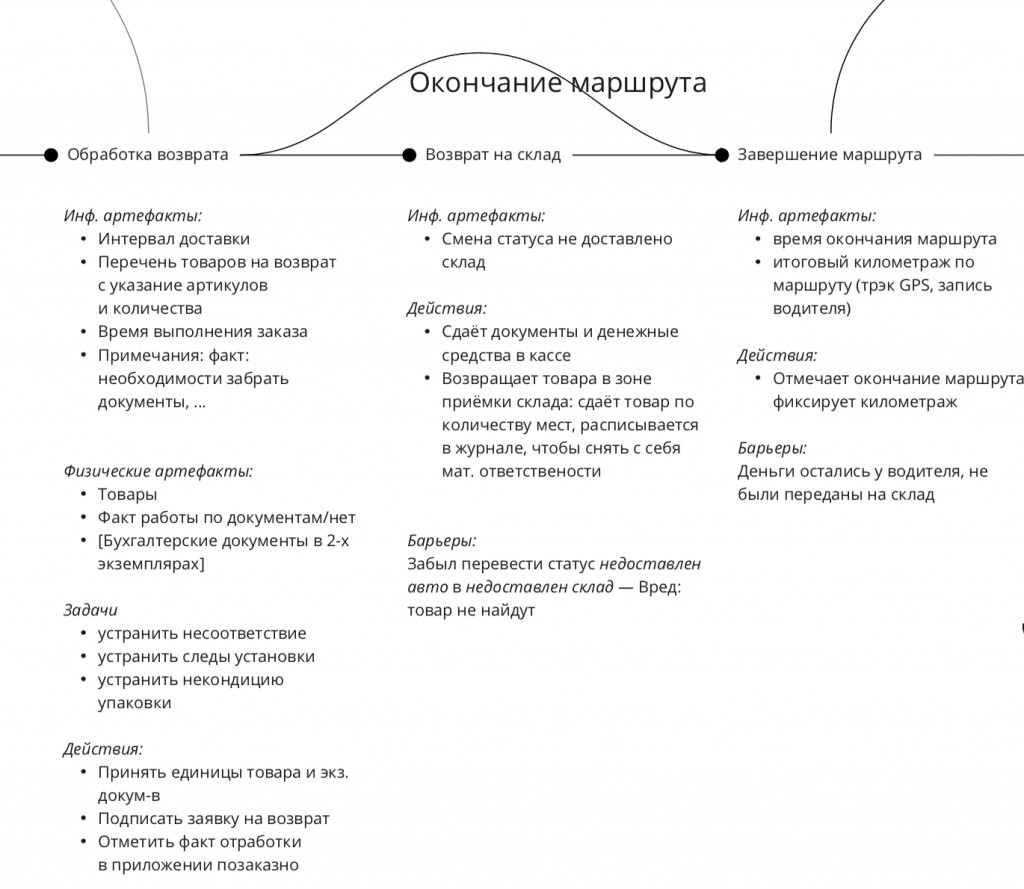
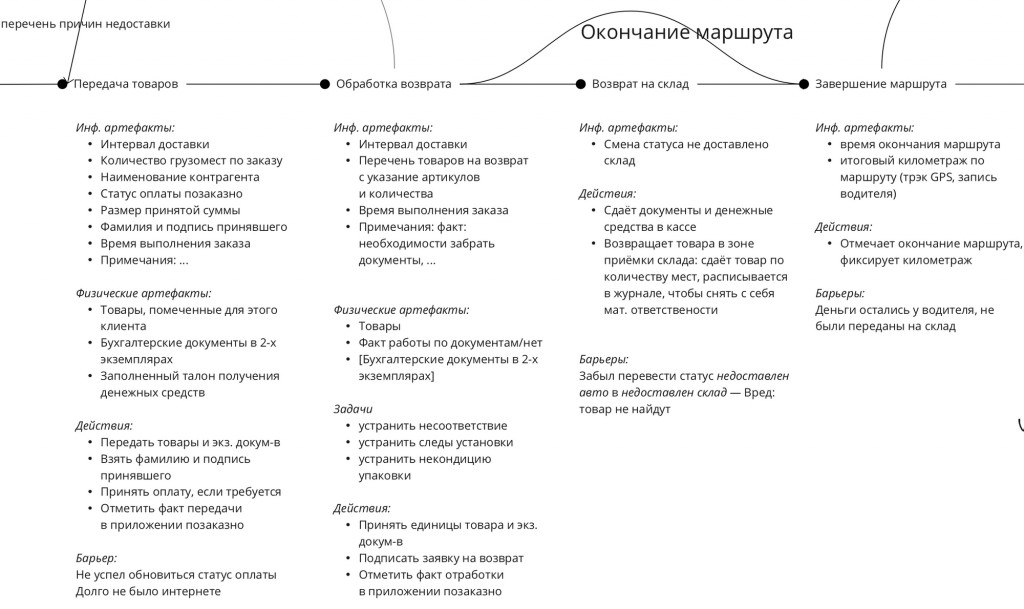
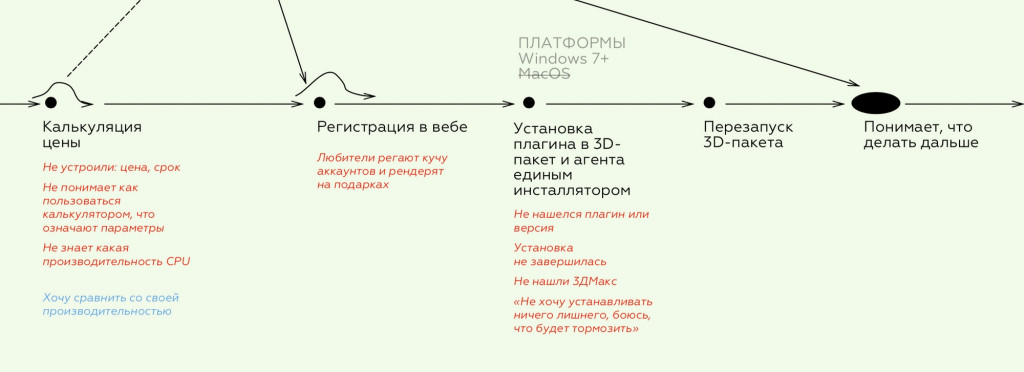
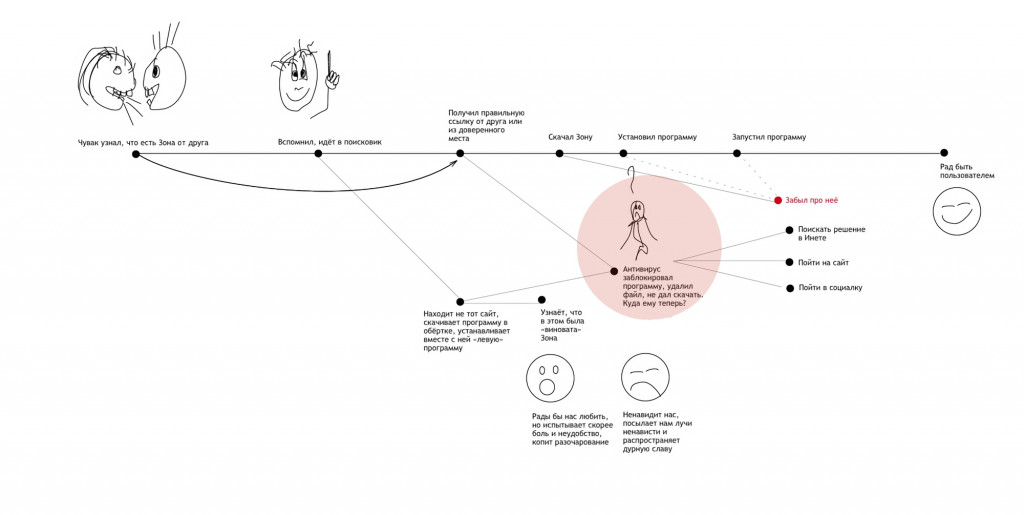
«Проволочный» формат CJM
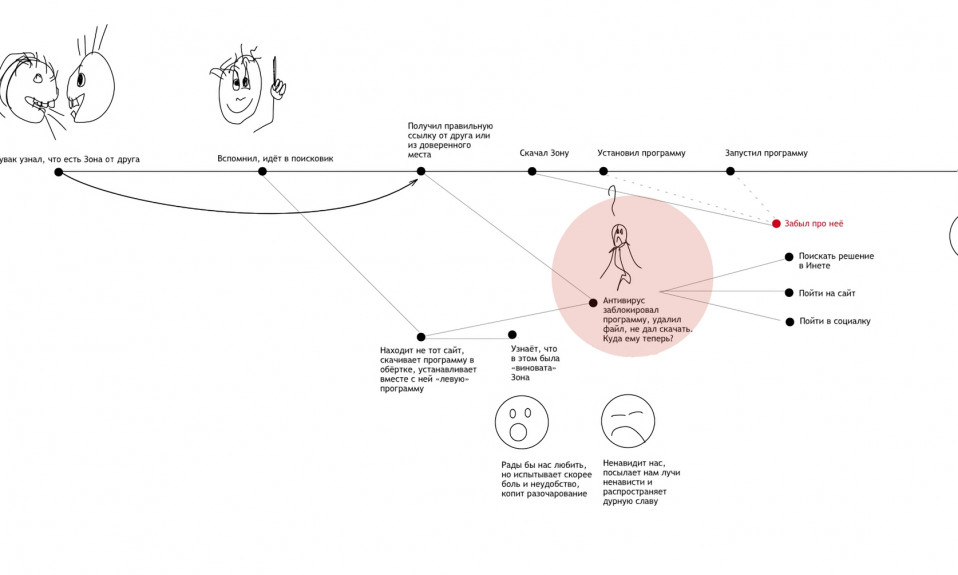
В «проволочном» формате карта состоит из точек, соединенных ломанной линией — причем каждая точка контакта подписана. Карта может выглядеть и как длинная вытянутая «гусеница» — абсолютно прямая линия без развилок и «сходов с дистанции», и как разветвлённая сеть дорожек — причем даже если описывается личный опыт одного человека. На такой карте легко использовать стрелки, чтобы показать переходы из одних точек контакта в другие, что решает вопрос с ветвлениями.

Информационные слои на проволочной карте размещаются в виде текстовых блоков под точками контакта. При этом приводятся не все-все слои, а только самые важные, данные для которых удалось собрать.
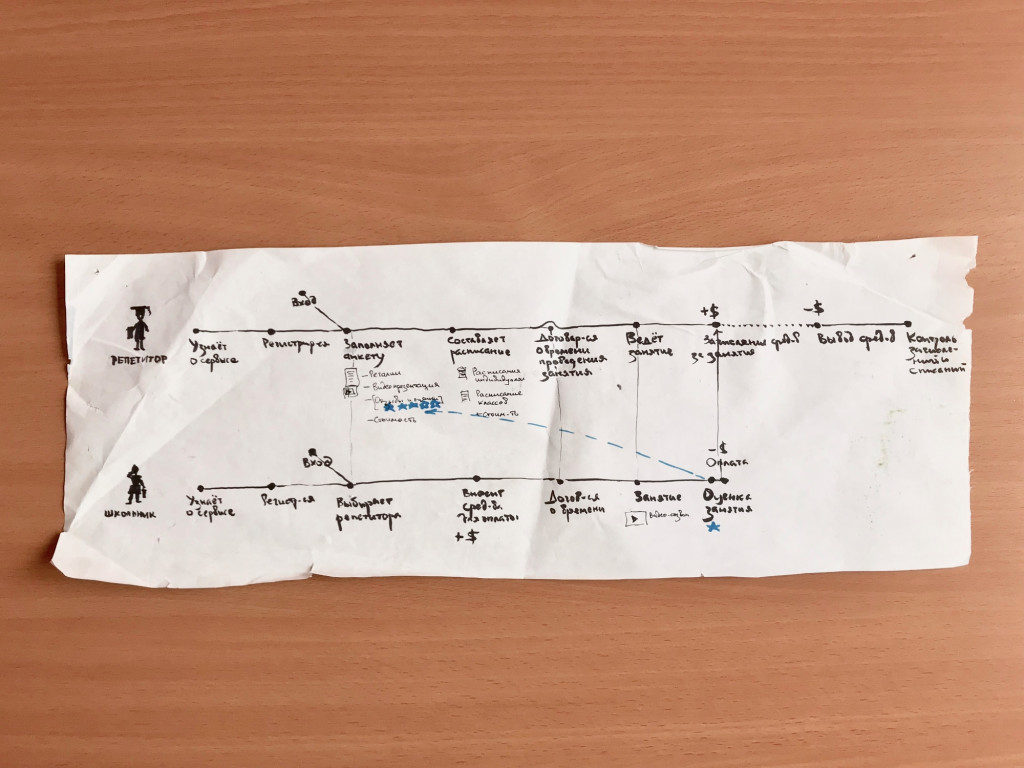
Я особенно люблю «проволочный» формат — за его гибкость и пластичность. Его легко рисовать как на бумаге или доске, так и в программах для создания схем. Во второй части статьи я привел примеры таких схем и авторскую нотацию для них.

Схема Service Blueprint
Буквальный перевод названия Service Blueprint — «чертёж сервиса». В схемах такого типа появляется не одно действующее лицо, которое движется сквозь некоторый личный опыт, а уже несколько лиц, а также службы, этот опыт обеспечивающие и создающие. Благодаря этому схема становится настоящим конструкционным чертёжом текущего или будущего сервиса.
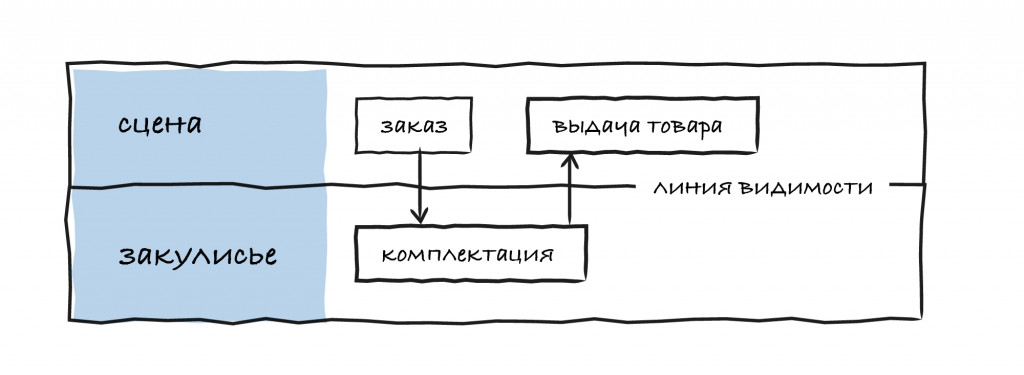
Проектирование услуги и термин «сервис-дизайн» ввела в 1982 Линн Шостак, она же предложила и первый вариант схемы Service Blueprint. В ней на двух этажах или «плавательных дорожках» размещаются все действия потребителя, а также взаимодействия между потребителем и тем, кто оказывает услугу. Верхний этаж содержит действия, которые потребитель видит, нижний — то, что от потребителя скрыто, но влияет на оказание услуги.

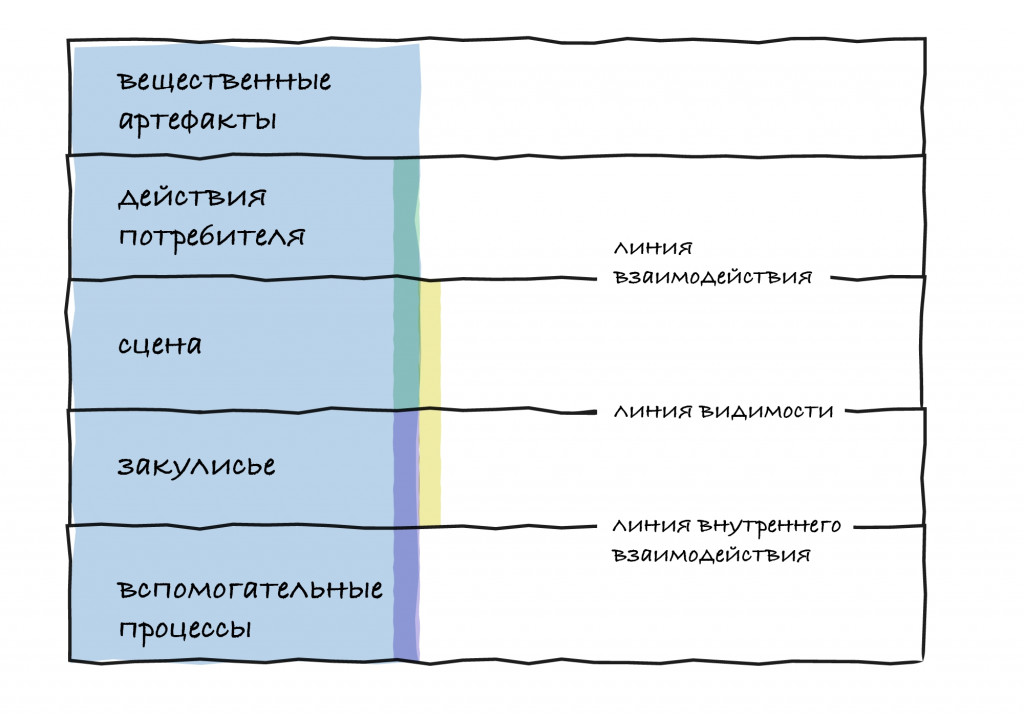
Битнер, Остром и Морган (2008) расширили схему и ввели три дополнительных уровня: вещественные артефакты, действия потребителя и вспомогательные процессы. Так они разделили не только «сцену» и «закулисье», но и сущности, которые находятся по обе стороны внешних и внутренних (по отношению к потребителю) взаимодействий.

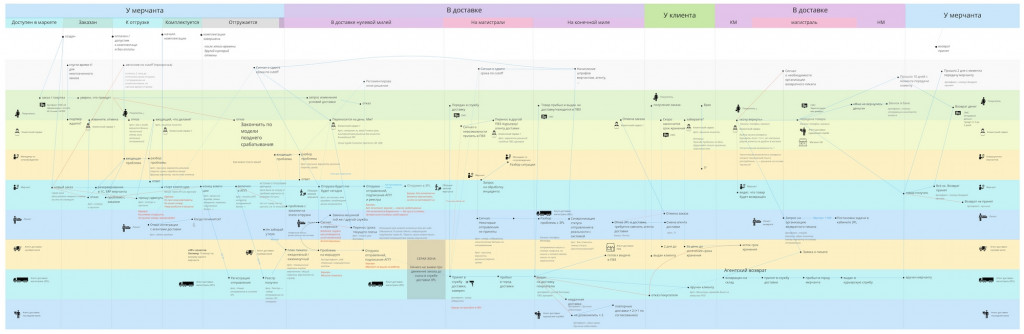
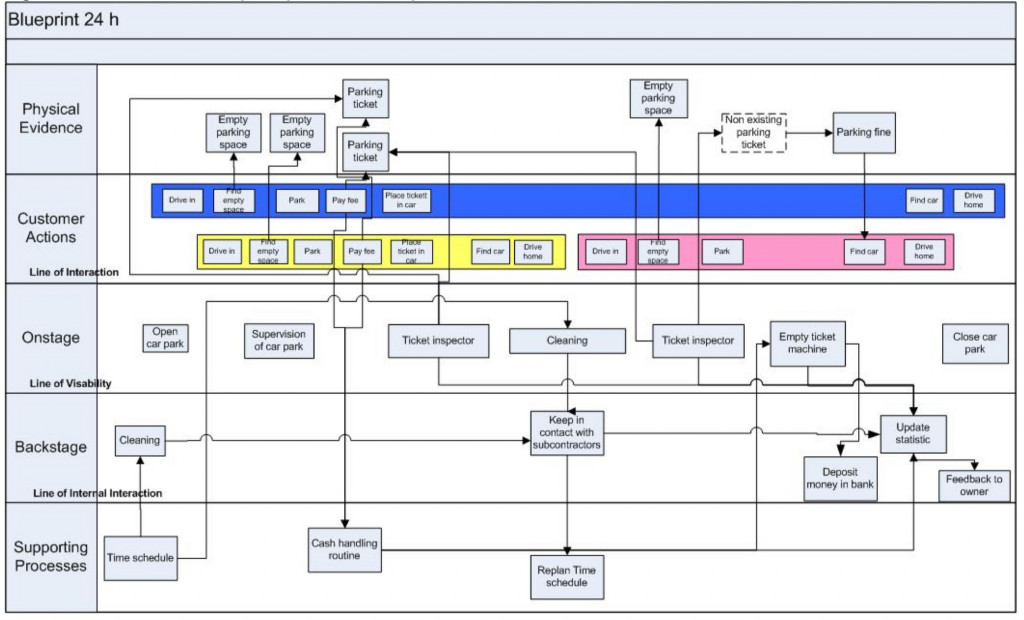
Вот хорошая схема-пример для услуги паркинга с тремя стейкхолдерами: владельцами паркинга, оператором и автомобилистами (Врейнер и другие, 2009).

Интересно, что здесь авторы использовали 24-часовую развёртку сервиса и отобразили опыт нескольких водителей с разными сценариями. Например, есть сценарий неоплаты. Так получилось решить проблему отсутствия ветвлений, которая свойственна схемам табличного/матричного типа.
Авторы статьи также указывают, что неплохо было бы следить за простоями в сервисе — временем, когда потребитель просто ждет и не получает никакой услуги. Визуализация таких моментов может быть крайне важной — она помогает не упустить из виду негативный опыт потребителей.
Что общего во всех картах
У разных типов CJM — множество вариантов реализации, но при этом сохраняются и общие принципы. Я выделяю следующие:
- есть одно или несколько действующих лиц, опыт которых отображается на схеме (пользователе-центрированный подход);
- есть последовательность точек контакта, через которые происходит физическое или виртуальное движение потребителей (принцип картирования/отображения, или mapping);
- есть привязка набора данных к каждой из точек контакта (принцип картирования/отображения).
Различие форматов Customer Journey и Service Blueprint — в акцентах и методе «разворачивания» схемы. В CJM есть главный путь героя, герой всего один, а карта выстраивается вдоль линии движения его внимания. В Service Blueprint чаще всего схема выстраивается вдоль канала поставки — независимо от того, кто еще отображается на карте. Дело в том, что в таком типе карт слева направо расположены не точки движения человека, а точки подготовки товара на пути к человеку. Даже из названия (чертёж сервиса) видно, что назначение Service Blueprint — вырисовать замысел идеальной услуги.
Личная практика схематизации опыта
Нотация
Мнение о том, что для описаний требований к техническим системам лучше подходит формализированный язык — довольно устойчивый паттерн. Так, Коберн (2000) и Ковчий (2018) пришли к той же мысли, что и я в своей практике: специализированный и более строгий язык лучше подходит для описания систем, чем язык естественный.
Опыт показывает, что каждой проектной команде или компании важно прийти к определенной дисциплине в нотации схем. Иначе возникнут проблемы с чтением карт: информация обязательно будет искажаться и теряться, а на введение в проект новых людей будет требоваться больше времени.
Хотя я сторонник большей строгости в нотации, важно понимать, когда эта строгость действительно необходима, а когда нет. CJM — это схема, то есть пространство для размышлений в виде условных обозначений, поэтому важно придерживаться тех самых условностей, обеспечивающих её структуру.
Например, было бы ошибкой назначать в качестве точек контакта то действия, то места, где эти действия происходят — или путать «плавательные» дорожки, на которых находится точка контакта, путать каналы и точки контакта. Под ошибкой я имею в виду неточность, которая неизбежно приведет к искажениям в анализе карты. Чем больше таких неточностей, тех хуже схема отражает реальность, а значит тем меньше ценность и точность карты как модели.
При этом, если вы захотите оставить дополнительный комментарий или сделать приписку в любом месте карты, отобразить с помощью стрелочек дополнительные подробности — всё это поощряется. Главное, чтобы вся команда понимала смысл этих обозначений — а если нет строгой нотации, то для прояснения всех деталей придется постоянно собираться вместе и каждый раз проговаривать все нюансы. Однако это роскошь — слишком много времени уйдет на такой процесс.
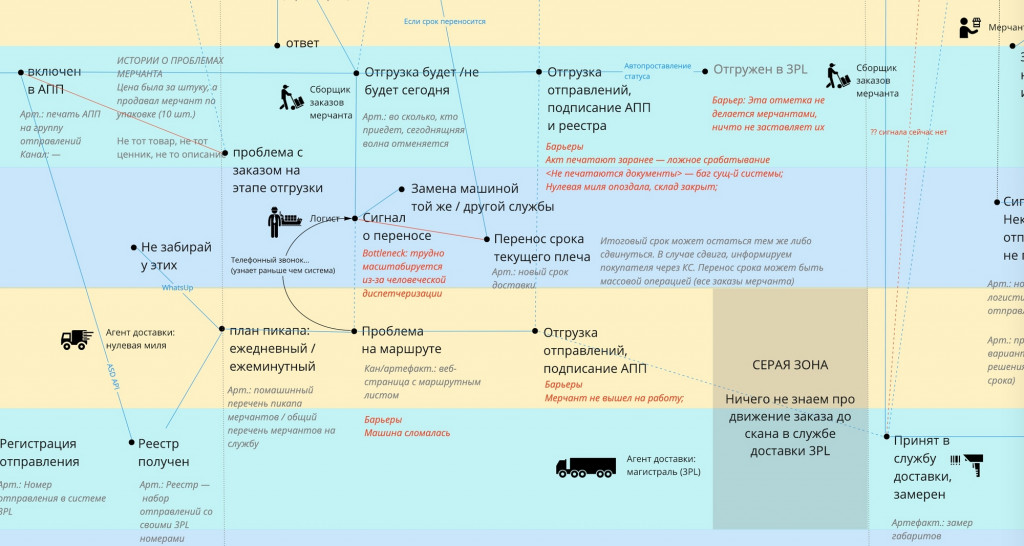
Мы в Byndyusoft постепенно выработали собственную нотацию. Наш стиль карты можно считать гибридным — что-то между классическим CJM и Service Blueprint с редкими вкраплениями элементов BPMN. Нотация довольно проста, опишу кратко основные элементы.
Жирной точкой отображается точка контакта. Пустые, незакрашенные точки обозначают точки контакта, на которые мы не можем влиять или считаем, что они находятся за границами исследуемого опыта.
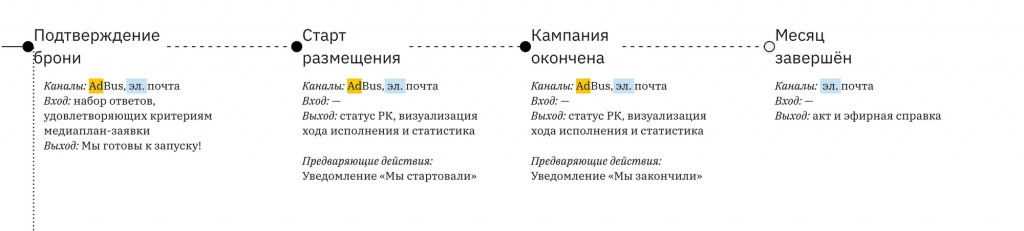
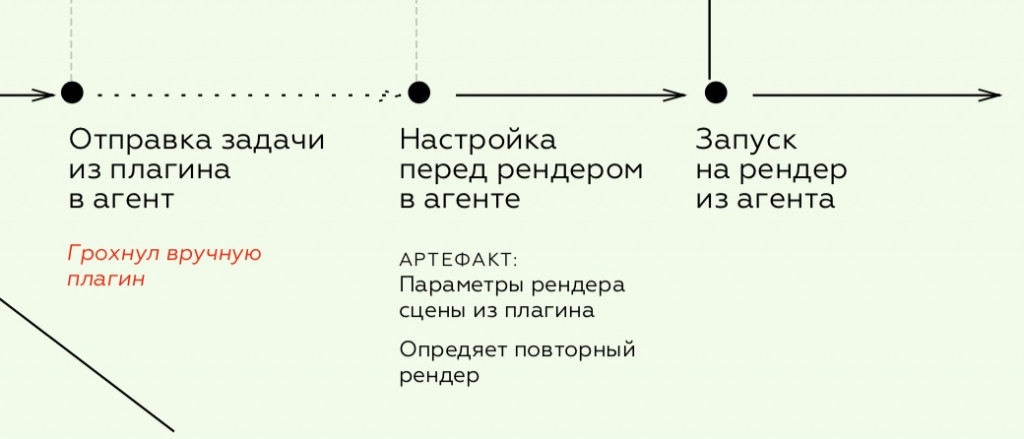
Штриховые горизонтальные линии тоже формируют последовательность путешествия — однако указывают на то, что переход не всегда происходит сразу и может потребоваться время. Такие нюансы полезно отмечать, чтобы придумать, чем занять человека в момент ожидания или как это ожидание сократить.
Обход точки означает, что в некоторых ситуациях потребитель минует эту точку, проходит мимо. Обычно условия, при которых точка контакта обходится, тоже фиксируются на карте.
Наклонная сплошная линия означает, что расположенное правее событие или переход к следующей точке контакта происходит, спустя некоторое время — не мгновенно. Такое обозначение полезно, когда мы описываем взаимодействие разных участников. Задержки здесь могут быть техническими или логистическими. Отображение таких немгновенных переходов может быть полезно проектирующим.
Вертикальные пунктирные линии соединяют действия, происходящие почти одновременно в разных частях системы. Такими линиями удобно соединять точки на плавательных дорожках разных действующий лиц. Например, когда один участник нажимает кнопку подтверждения у себя в интерфейсе, другой получает это подтверждение практически мгновенно.
Фоновая плашка с пастельным цветом, пространство внутри прямоугольной рамки или пространство, очерченное горизонтальными линиями, обозначает путешествия разных действующих лиц. Часто их называют «плавательными дорожками» (swim lanes), считая, видимо, всю карту единым большим бассейном.

Практика именования точек контакта
Важно помнить, что точка контакта — это место или событие, поэтому естественно описывать их существительным. Это не конкретное действие, а, как правило, что-то более крупное. А значит, если вы используете в её названии глагол, задумайтесь — скорее всего, вы неверно выявили точку контакта. Например, начали мельчить и перечислять все действия внутри сценария подряд (пример приведу чуть ниже). Если вам не хочется терять всю последовательность действий, и при этом все действия внутри сценария идут друг за другом, а ветвления не нужны, перечислите их под точками контакта. А если уж очень хочется использовать в названии глаголы — выберите отглагольные существительные.

Примеры хороших названий для точек контакта:
- Регистрация
- Оформление договора
- Отказ по заявке
- Формирование маршрутного листа
- Звонок от курьера
- На месте точки маршрута
- Приглашение на интервью
Правильно выявленная точка контакта легко может стать мультиканальной. Например, действия в точке «Регистрация права собственности» могут происходить и в физическом пространстве — в том же МФЦ, и в виртуальном — результат может быть выслан в виде СМС или по электронной почте.
А вот менее удачно выявленные точки контакта:
- Авторизуется в ЛК. Проблемы: глагол указывает на отдельное действие, а точка контакта смешана с конкретным каналом: «личный кабинет».
- Уведомление об активации аккаунта. Проблемы: названием точки стал артефакт, лучше сделать точкой «Активацию аккаунта», а факт отправки уведомления перенести в артефакты.
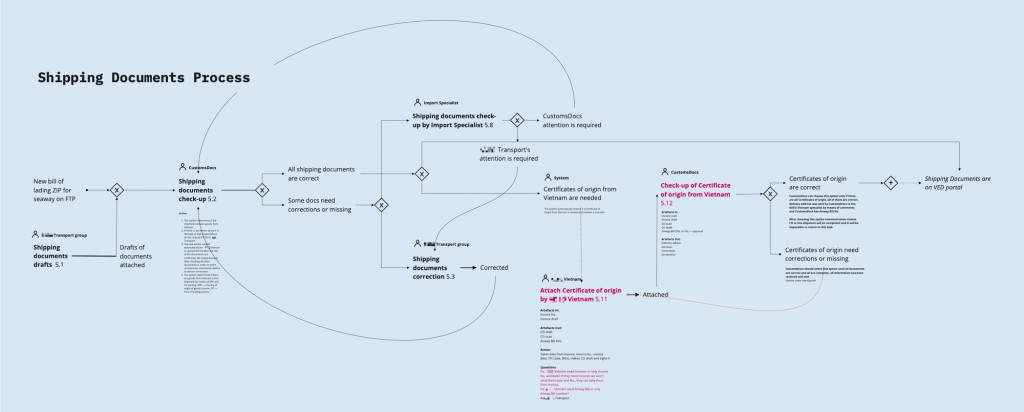
Опыт показывает, что полезно нумеровать точки контакта — в этом случае нумерация ставится рядом с названиями точек. А в больших системах и долгих проектах это вообще становится бесценным — очень удобно оперировать номерами, чтобы не произносить каждый раз длинные названия. Номер записывается в конце текста наименования точки, чтобы не мешать чтению. Удобно вести двузначную нумерацию: 5.11 — означает 11-ю точку на 5-м этапе.

Слои карты
Артефакты — важнейший информационный слой
Любую точку контакта можно рассмотреть как «серый ящик» и извлечь, чтобы изучить в отдельности. Для этого потребуется чётко выявить, какая информация и вещи — предметы, материалы — попадают в эту точку (подаются на входе), и какие будут продуктами (результатом) на выходе из этой точки. Мы называем информацию и вещи на входе и выходе артефактами.
Необязательно всегда описывать и артефакты входа, и артефакты выхода. Чаще всего выход одной точки контакта будет входом для другой, поэтому достаточно указывать только тип артефактов.

Разделять артефакты на информационные и вещественные тоже не обязательно — это стоит делать только при взаимодействиях, в которых много участников, информации и вещей.

Внешние сигналы чаще всего достойны выделения в отдельную точку контакта, а не записи в информационный артефакт. Как правило, они используются для управления, поэтому нагляднее включать их в граф переходов в качестве точки контакта. Примерами внешних сигналов могут быть события за границами проектируемой системы: наступление плановой даты отчётности, какое-то событие из системы внешней по отношению к разрабатываемой.
Барьеры и проактивные действия
На втором по значимости информационном слое — слое барьеров — мы указываем преграды, которые могут задержать героя. Обычно мы фиксируем их в текстовом виде в разделе «Барьеры» под точкой контакта или выделяем красным цветом.

Когда вы находите барьер — задумайтесь о том, как его преодолеть или устранить в будущей версии системы. Например, вы узнали, что люди не понимают вашу систему тарифов и отваливаются на этапе их выбора. Информацию об этом можно получить, собирая и анализируя данные веб-сайта. Когда проблему удалось выявить, можно подумать над проактивными действиями, которые помогут её ликвидировать или хотя бы сократят негативное воздействие.
Однако бывает так, что у нас ещё нет никакой информации о реальном поведении пользователей будущей системы — как нет и самой системы. Перед вами только схема с предположением о том «как будет». В этом случае размышление над возможными будущими барьерами становится мысленным экспериментом. Рассматривая точку контакта, вы выдвигаете и фиксируете гипотезы о возможных затруднениях — важно только не тратить время на бесполезные фантазии и ограничиться выявлением наиболее вероятных проблемных мест. В этом помогут методы управления рисками из книги «Вальсируя с медведями» (2005).
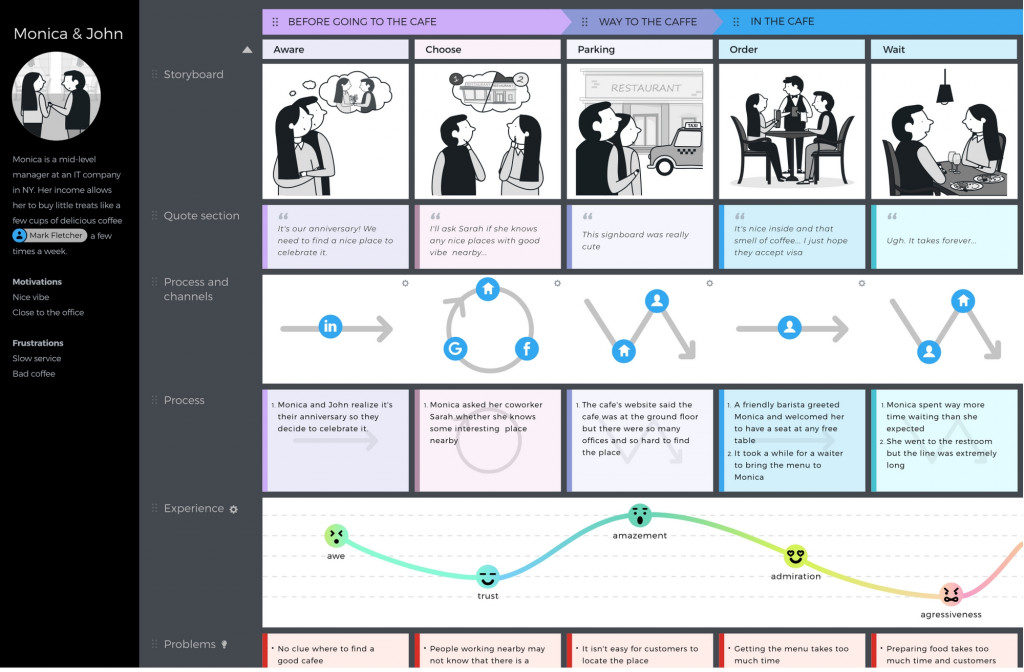
Эмоции
Развитие гуманитарных наук именно как наук сильно отстаёт от развития наук технических. Особенно это касается вопросов измерений. Существует лишь несколько экспериментов, в ходе которых учёные пытались развивать методики распознавания человеческих эмоций — при помощи анализа видео с камер. Однако пока это далеко от повседневной технологии, и, стало быть, достоверно измерять эмоции мы не можем.
Вместе с тем, именно отображение настроения и эмоций героя мы чаще всего встречаем на многочисленных примерах CJM от разных агентств. Речь идёт о «дорого-богато» оформленных картах, где градация эмоций как величина, измеренная неведомым градусником, вдруг превращается в график и ставится в зависимость от этапа, на котором находится герой.


Я считаю, что без указания методики измерения эмоций подобные «графики» — просто бессмыслица. И пока строгих методов измерения эмоций нет, нам остаётся только делать собственные пометки об эмоциональном состоянии потребителя — на полях, во время сессий юзабилити-тестирований или интервью.
Такие заметки потом можно использовать как индикаторы, которые показывают места, требующие улучшений. В пометках неизбежно будут неточности — и вот почему:
- тяжело описать эмоции другого человека — к тому же мы порой и свои эмоции определяем с трудом;
- эмоции у наблюдаемых могут быть вызваны разными причинами, часть из которых вообще не будет связана с продуктом, — человек может попросту вспомнить, что не выключил утюг, и поэтому кривиться и всё время елозить на стуле.
При этом, вероятно, не стоит себе отказывать в удовольствии разметить карту какими-то понятными нам инсайтами о состоянии героя. Порой ёмкие «каракули» могут вызвать эмоциональное присоединение к человеку, для которого проектируется сервис, правило тут простое: чем проще форма, тем сильнее эмоция. Например, мы как-то разбирали одну ситуацию с помощью небольшой CJM и пометки об эмоциональных состояниях помогли нам определить болевые точки.

Разные лайфхаки
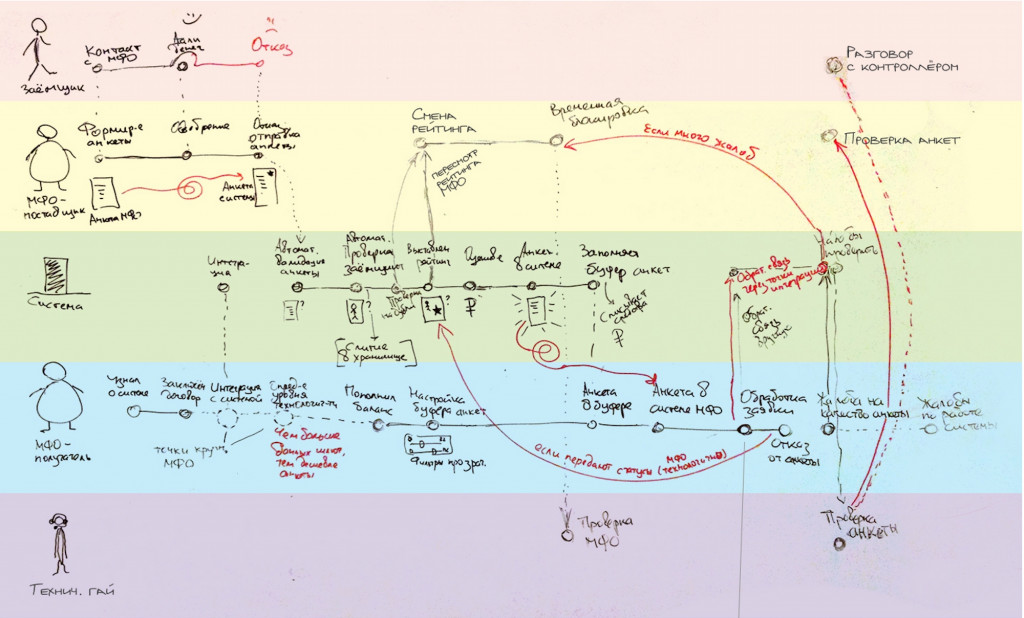
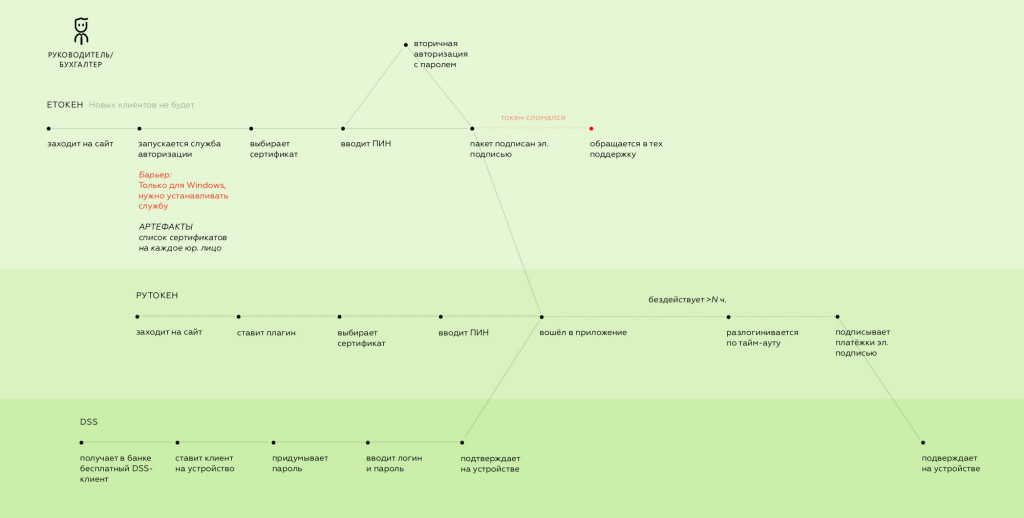
Принцип «фрактальности». Почти каждую точку контакта можно детализировать как более подробную CJM. Например, для одного уровня абстракции веб-сайт будет быть всего лишь точкой контакта, а для другого — отдельной CJM. В примере ниже точка контакта «Авторизация» рассмотрена детально в виде отдельной CJM. Это может быть полезно, если нам важно разобрать этап авторизации подробно, однако изучая систему в другом контексте мы вполне можем пренебречь такими деталями и «схлопнуть» всю эту часть карты в одну точку.

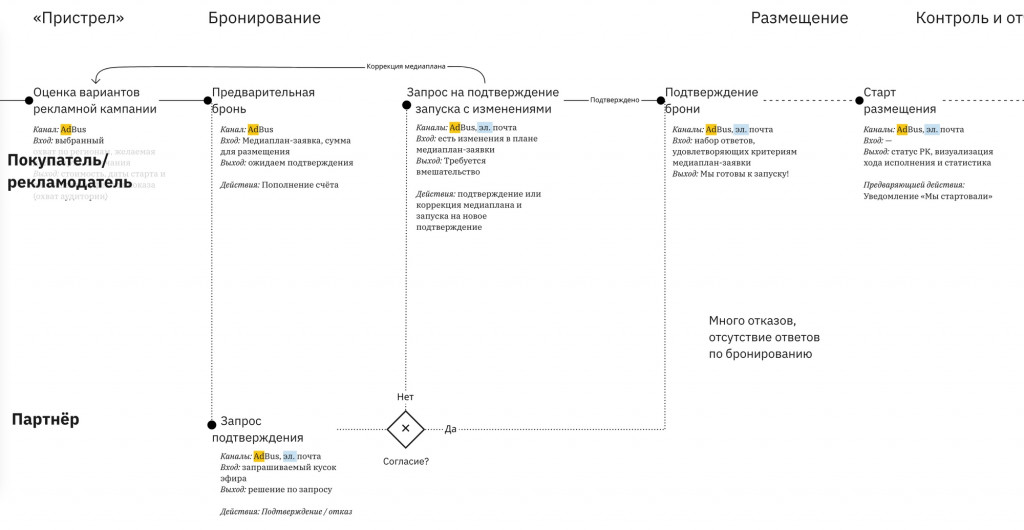
Ветвление через шлюзы BPMN. Если вам нужна развилка на карте, полезно использовать шлюз «ИЛИ» (выбор одного варианта из двух альтернатив) и параллельный шлюз (расщепление потока на несколько дорожек одновременно) из нотации BPMN. Ниже показан — пример использования шлюза «ИЛИ» для организации разветвления на карте. Около значка шлюза (ромбик с крестиком означает шлюз «ИЛИ») пишут ключевой вопрос, который формирует развилку, а на ветвях — условия выхода.

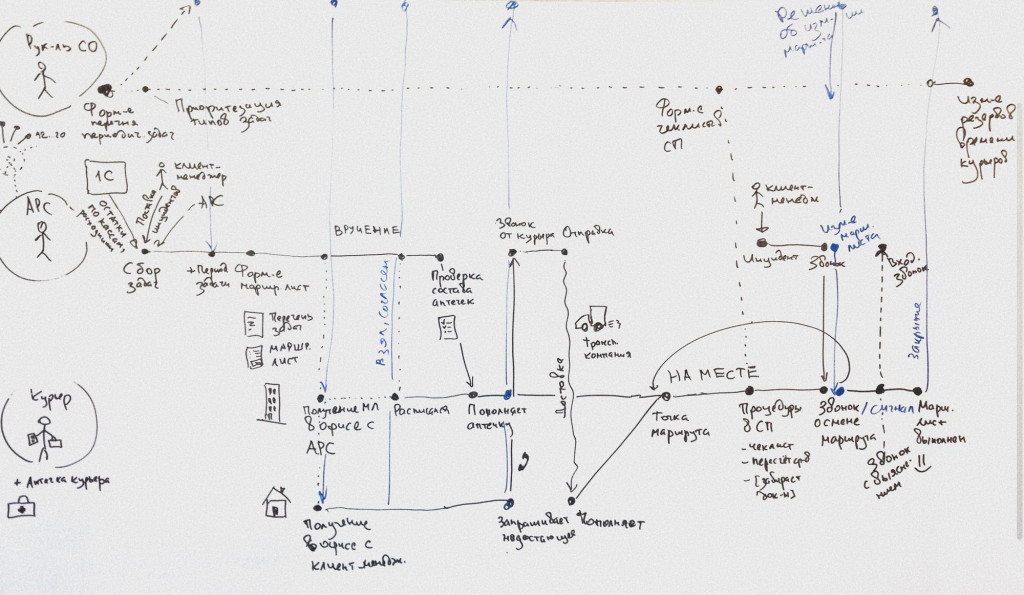
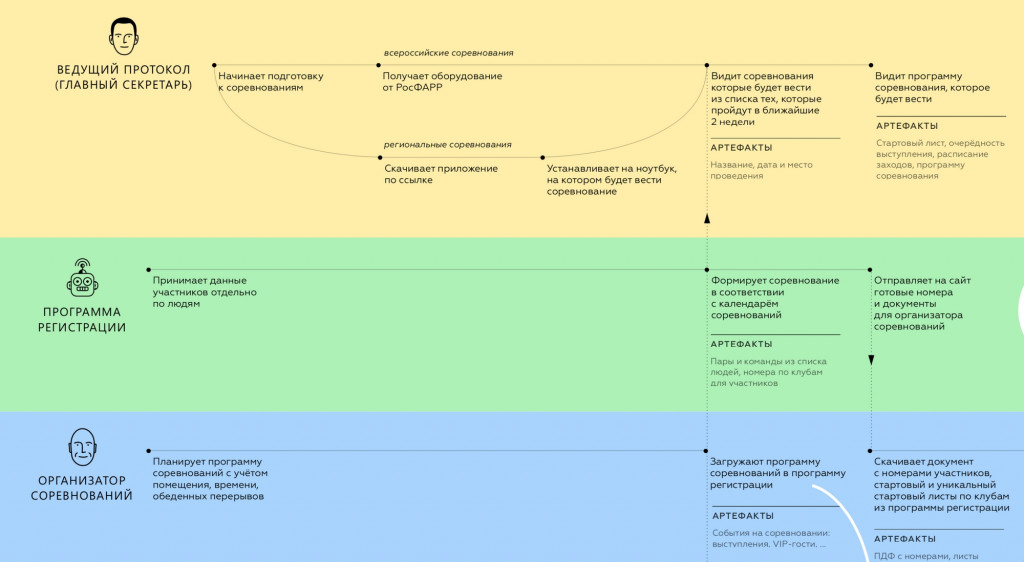
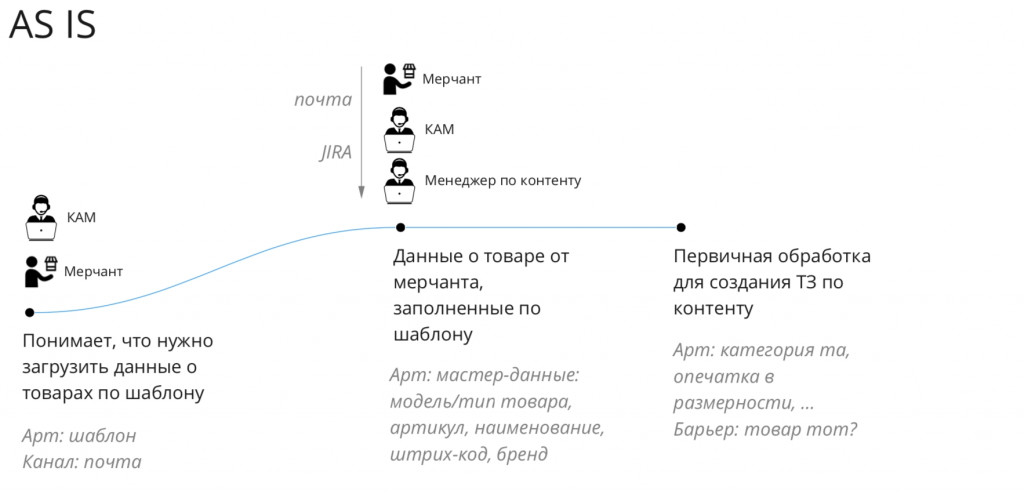
Проведение взаимодействия в одной точке. Чтобы не усложнять схему, не вводить дополнительные дорожки для каждого из деятелей, сопровождающих услугу, можно располагать значки и подписи сопровождающих рядом с точкой центрального действующего лица — как на рисунке ниже. Здесь компактно отображается цепочка передачи данных через три разные роли в системе и указаны каналы, по которым эти данные передаются.

Что дальше
Итак, мы поговорили о ключевых форматах схематизации опыта с помощью CJM, Service Blueprint и гибридного формата, а также рассмотрели отдельные фрагменты таких схем. Обратите внимание — большинство приведенных выше схем взяты из реальных продуктов, с их помощью на самом деле принимались решения относительно пользовательского опыта, поэтому будет полезно внимательно их изучить — в деталях скрыто немало интересных находок.
В следующий раз поговорим о порядке генерации карты: с чего начинать, чем заканчивать, как использовать карту для проектирования опыта и размышлений. Буду рад вашим вопросам и предложениям по развитию метода, пишите мне, и хорошей вам практики.
Литература
- Alistair Cockburn, Writing Effective Use Cases, 2000 // Алистер Коберн, Современные методы описания функциональных требований к системам, 2002
- Timothy Lister, Tom DeMarco, Waltzing with Bears: Managing Risk on Software Projects, 2003 // Том ДеМарко, Тимоти Листер, Вальсируя с Медведями: управление рисками в проектах по разработке программного обеспечения, 2005
- Bitner, M. J., Ostrom, A. L., & Morgan, F. N. (2008). Service Blueprinting: A practical Technique for Service Innovation. California Management Review , 50 (3), 66-94.
- Thomas Wreiner, Ingrid Mårtensson, Olof Arnell, Natalia Gonzalez, Stefan Holmlid, Fabian Segelström, Exploring Service Blueprints for Multiple Actors: A Case Study of Car Parking Services, 2009
- Гарри Беквит, Продавая незримое. Руководство по современному маркетингу услуг, — М, 2009, Альпина Паблишер, — с. 60
- Головач В. В., Дизайн пользовательского интерфейса. Искусство мыть слона, 2010
- James Kalbach, Mapping Experiences: A Complete Guide to Creating Value through Journeys, Blueprints, and Diagrams, 2016
- Harry Brignull, How to Run an Empathy & User Journey Mapping Workshop, 2016
- Jacob Freund, Bernd Rücker, Real-Life BPMN, 3rd Edition. With introduction to CMMN and DMN. Analyze, improve and automate business processes in your company, 2016
- Даниил Ковчий, Образы и модели, 2018 — Medium
Благодарности
Благодарю за вклад в исследование всех, кто работает со мнойбок о бок над созданием опыта в Byndyusoft. Особенно отмечу Иделя Гизатуллина — за интервью и рукописи процесса аналитики в ходе его собственного изучения этого вопроса, а также Владимира Аршукова — за рвение делать ошибки.